Answer the question
In order to leave comments, you need to log in
How to form bootstrap tree table?
To form a tree in Django, I use django-mptt, to display on the front, the Jquery-treegid library .
I displayed the tree itself, but I just can’t figure out how to attach JS to it. 
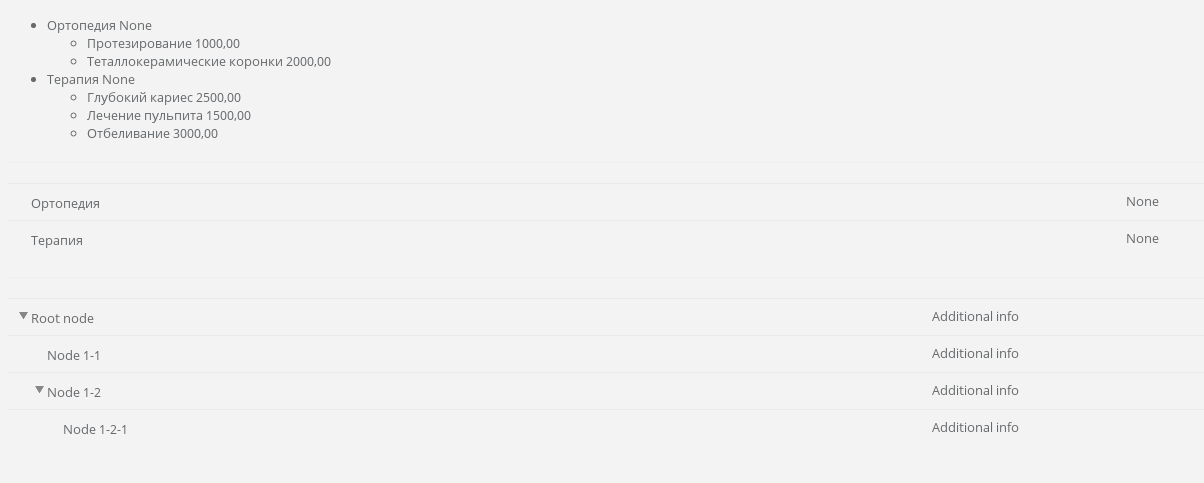
The code itself is below, I gave 3 options,
1) just a tree
2) my code
3) a test example that correctly processes JS
<ul> {% recursetree nodes %} <li> {{ node.name }} {{ node.price }} {% if not node.is_child_node %} <ul class="children"> {{ children }} </ul> {% endif %} </li> {% endrecursetree %} </ul> <table class="table"> {% recursetree nodes %} <tr class="treegrid-1"> <td>{{ node.name }}</td><td>{{ node.price }}</td> </tr> {% if node.is_child_node %} <tr class="treegrid-parent-1"> <td>{{ children }}</td> </tr> {% endif %} {% endrecursetree %} </table> <table class="table"> <tr class="treegrid-1"> <td>Root node</td><td>Additional info</td> </tr> <tr class="treegrid-2 treegrid-parent-1"> <td>Node 1-1</td><td>Additional info</td> </tr> <tr class="treegrid-3 treegrid-parent-1"> <td>Node 1-2</td><td>Additional info</td> </tr> <tr class="treegrid-4 treegrid-parent-3"> <td>Node 1-2-1</td><td>Additional info</td> </tr> </table>
Answer the question
In order to leave comments, you need to log in
<table class="table">
{% for category in categorys %}
{% if category.is_leaf_node %}
<tr class="treegrid-{{ forloop.counter }}">
<td>{{ category.name }}</td>
</tr>
{% for product in category.get_products %}
<tr class="treegrid-{{ forloop.counter }} treegrid-parent-{{ forloop.counter }}">
<td>{{ product.title }}</td>
</tr>
{% endfor %}
{% endif %}
{% endfor %}
</table>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question