Answer the question
In order to leave comments, you need to log in
How to form an html table with a changing dataset?
Hello.
I am making a web application a calendar of events in C # MVC There is a calendar (table), when you click on a cell (day), a new html table (schedule for the day) should be formed where there are 2 columns.
The first column shows the time (hours from 0 to 24) in the second column the name of the event itself.
Events cannot overlap. A list of all events on that day (List), already sorted by time, arrives in the view that forms this table. I made a table with the output of all events, but the task is such that the events are not repeated in the table, now they are repeated.
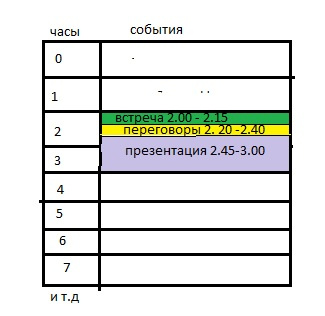
Ideally, it should look like this: 
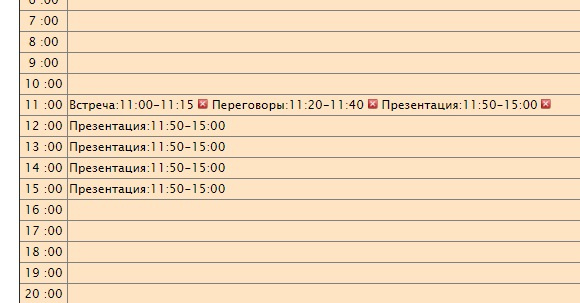
A looks like this, that is 
, the events in the cells are repeated.
Please help, or at least a tip on how this can be implemented.
I just can’t figure out how to make the cells merge, given that the number of events is always different.
Source:
<table border="1" class="schedule-table">
@{
int mem_id = 0;
for (int i = 0; i < 24; i++)
{
<tr>
<td class="time">@i :00</td>
<td>
@for (int j = 0; j < Model.eventList.Count; j++)
{
DateTime data = Model.curentDate;
DateTime start = new DateTime(data.Year, data.Month, data.Day, i, 0, 0);
DateTime end = new DateTime(data.Year, data.Month, data.Day, i, 0, 0).AddHours(1);
if (!(Model.eventList.ElementAt(j).StartTime >= end || Model.eventList.ElementAt(j).EndTime < start))
{
if (mem_id == Model.eventList.ElementAt(j).id) // если id совпадает , то не печатаем крестик
{
@String.Format("{0}:{1}-{2}",
Model.eventList.ElementAt(j).DescriptionEvent, Model.eventList.ElementAt(j).StartTime.ToShortTimeString(), Model.eventList.ElementAt(j).EndTime.ToShortTimeString());
}
else // если id не совпадает то печатаем крестик и запоминаем новый id
{
@String.Format("{0}:{1}-{2}",
Model.eventList.ElementAt(j).DescriptionEvent, Model.eventList.ElementAt(j).StartTime.ToShortTimeString(), Model.eventList.ElementAt(j).EndTime.ToShortTimeString());
<img class="delete-icon" src="~/Content/img/Delete-icon.png" onclick="RemoveEvent(@Model.eventList.ElementAt(j).id, '@Model.eventList.ElementAt(j).StartTime')">
mem_id = (Model.eventList.ElementAt(j).id);
}
}
}
</td>
</tr>
}
}
</table>Answer the question
In order to leave comments, you need to log in
Do not mix layout and logic! Ideally, all calculations should take place before the view is called (in the controller, service, etc.), and a ready-made view model should come to the view, the data of which will only need to be placed in the right layout places.
The cycle forwould be cuter in the form foreach, without this .ElementAt(j)
PS rowspan
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question