Answer the question
In order to leave comments, you need to log in
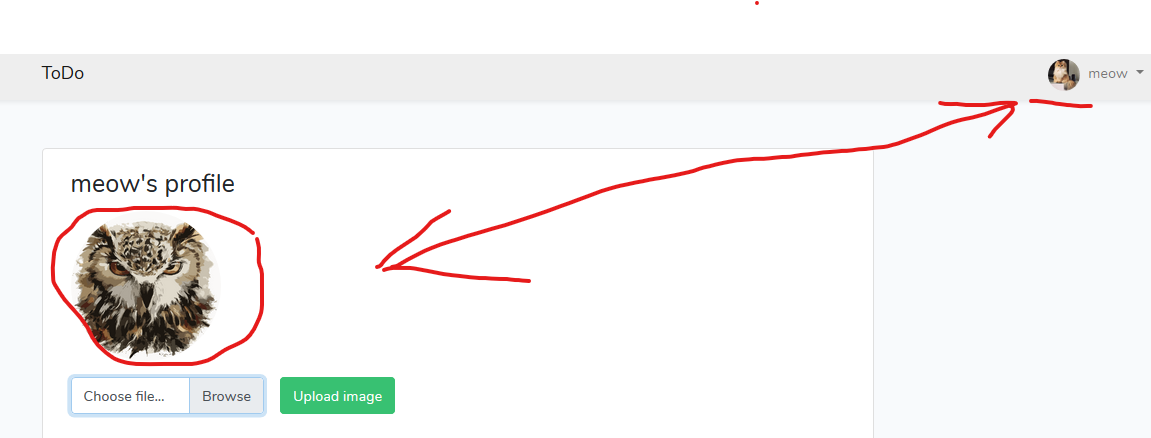
How to force the avatar to change after loading a new one without reloading the page?
There is a user'a profile, which implements the ability to download an avatar.
Also in the navigation there is an icon (a smaller version of the same avatar). I don't know how to make this icon update immediately after uploading a new avatar in the user profile.

In this way, it changes only after a reboot =((
this is how I give props
<Avatar v-bind:avatar ="'{{ Auth::user()->avatar }}'"></Avatar><template>
<div class="flex align-content-center" style="padding: 0.4rem">
<img :src="avatar" style="width:32px; height:32px; border-radius:50%;" alt="avatar">
</div>
</template>
<script>
export default {
props: [
'avatar'
],
}
</script>Answer the question
In order to leave comments, you need to log in
One of the ways is to hook up some event bus, after the completion of the ajax request, send an event about it to it, catch it in the component with a thumbnail and cause the image to reload (you can add something like ?randomsring to the src )
Auth::user()->avatar - I don't understand what it is? Is it laravel? If so, why are you passing server code to a dynamic parameter?
At you this parameter should be stored in stor'e or in data a field. After making a request to the server, just change this field and that's it, everything should work.
PS What kind of event buses or events are we talking about if the data of the stor or the data of the object is already reactive? The author's problem is that he transmits this data as a server variable, as far as I understand.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question