Answer the question
In order to leave comments, you need to log in
How to force text tag to center with actual width?
So, imagine, you decide to place a title on the site, you write the title, write h1{text-align:center} in the styles. Everything is fine, everything is wonderful. But at the same time, I personally need that in the case when the words in the title do not fit in the line and are transferred to another line, the title width was formed based on the presence of words.
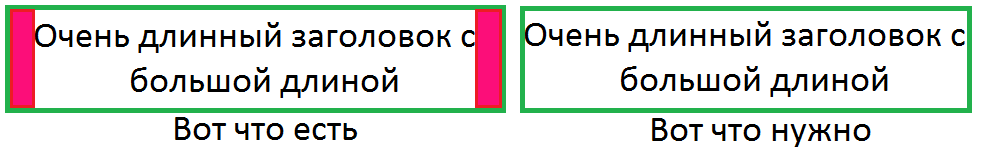
Here's an example: 
The green box represents the actual width of h1. Only now there are indents on the left and right, which I highlighted in red, but it is necessary that the h1 width be formed based on the fact that it is written in h1. How to do it?
UPD: Live example of the issue: https://jsfiddle.net/egpztqvp/ . Indents on the left and right should not be.
Answer the question
In order to leave comments, you need to log in
codepen.io/anon/pen/xOakmO
codepen.io/anon/pen/NALxQo with additional spans
text-align: justify;
text-align-last: center;in my opinion, what you need looks worse than what it is. maybe you shouldn't do that?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question