Answer the question
In order to leave comments, you need to log in
How to force iOS to respect !important in styles?
Good afternoon, today I encountered a strange problem - the wordpress site has a Facebook Feed plugin, the purpose of which is to download the latest posts from Facebook. And the output of these posts had to be styled in accordance with the overall design of the site. Since the plugin installs a large number of its own styles inline upon loading, all this had to be overridden by properties with a value of !important. And everywhere - it works great, except for iPhones and iPads. If you look at the browserstack, you can clearly see that inline styles ignore !important 
settings There are no css settings inside the plugin itself. At least in the free version, however, there is no hint at all that even in the paid version, the plugin can be customized.
Are there any ways to make iOS react to !important, or maybe there is some other solution?
Answer the question
In order to leave comments, you need to log in
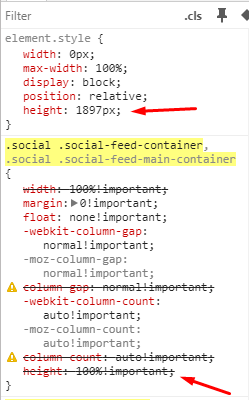
There is a suspicion that this is due to the missing space after %
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question