Answer the question
In order to leave comments, you need to log in
How to flip numbers, add borders for circle in svg in my case?
I made such a circle, like a clock. Here is the link
Now there are problems that I can not solve:
1. How to make the numbers be even, not inverted?
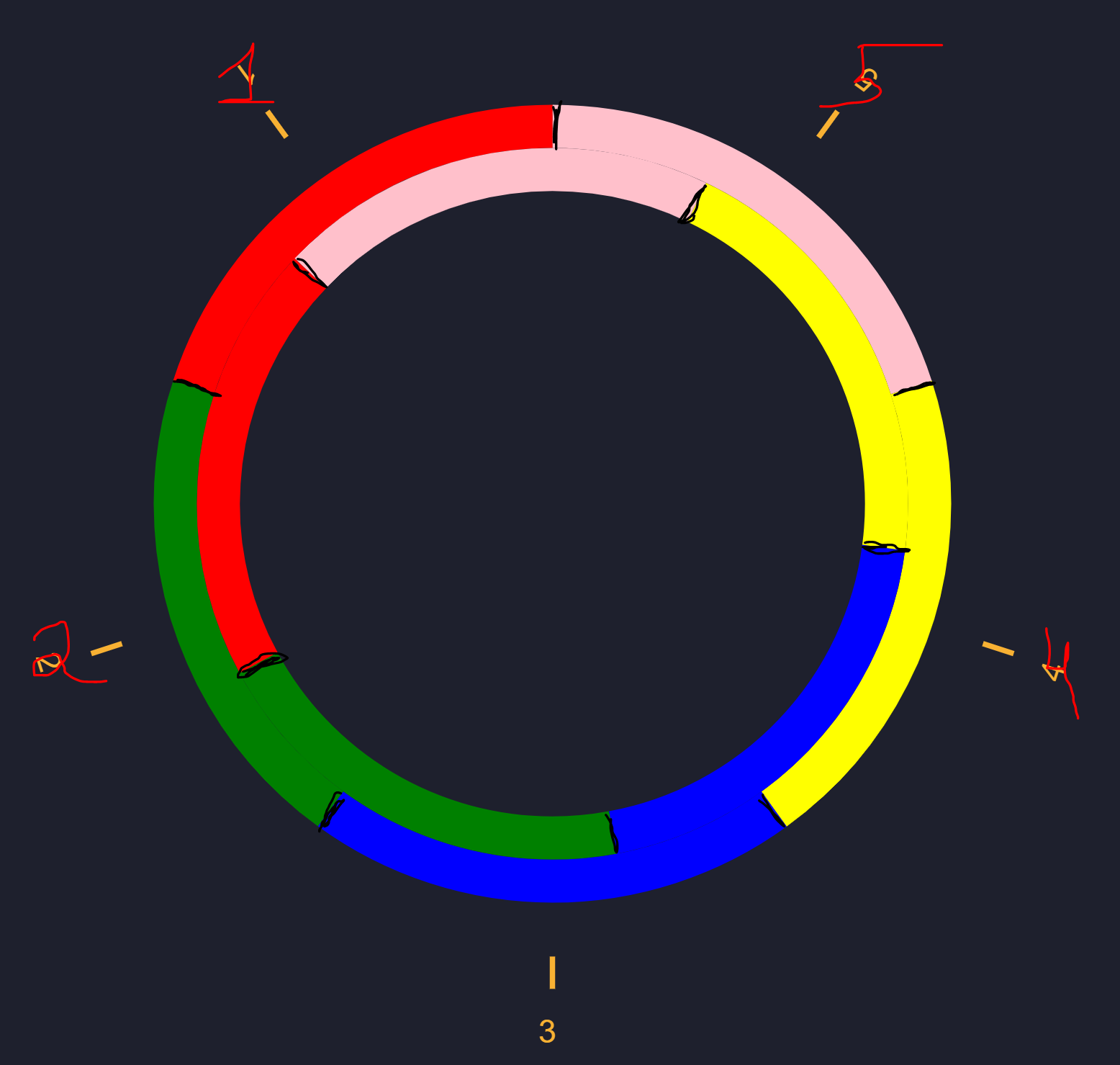
2. How to add a border, that is, separate them as in the picture below.
3. Why doesn't the inner circle start correctly? Maybe write a separate function for each circle?
Here is the picture that I want to see.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question