Answer the question
In order to leave comments, you need to log in
How to fix unexpected bootstrap behavior on small screens?
Lyrica
I am
developing a web application for our company. I don't have much experience, but I managed to get used to bootstrap. However, now the task of a good picture even on the smallest screen has arisen.
Essence of a question The
picture moves down on small screens. I suspect it's because of the jinja blocks, but it's ghostly. Who faced such a strange picture?
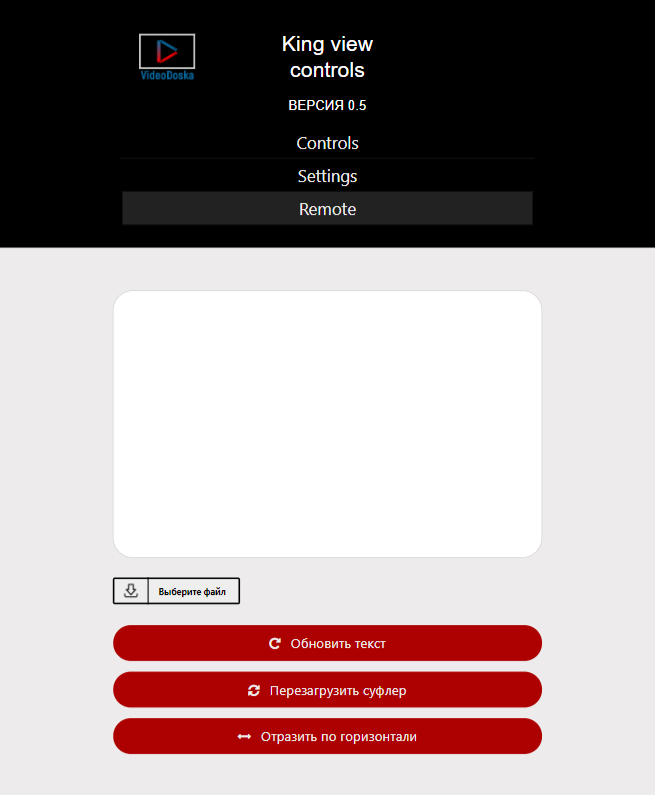
Expectation

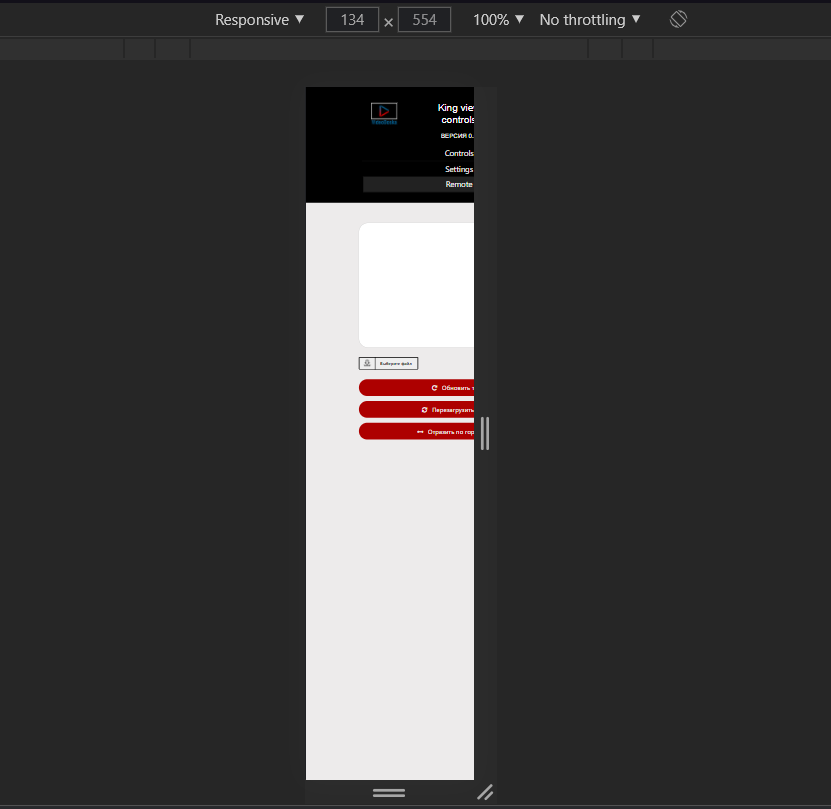
Reality

Answer the question
In order to leave comments, you need to log in
In the real world, there are no smartphones with a screen width of less than 320px, which is what bootstrap is counting on.
Everything is very simple: somewhere a fixed or minimum width for the element is set. And this element goes beyond the available viewport, stretching the rest.
In fact, your expectation and reality coincide, since in the expectation the width of the visualization is 2 times larger than the given one. Well, respectively, in reality, about half of the expectation is visible. I don't understand what the question is...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question