Answer the question
In order to leave comments, you need to log in
How to fix the layout for the Safari browser?
Hi all.
I'm making up a website on windows - teplodor.jurlaid.ru
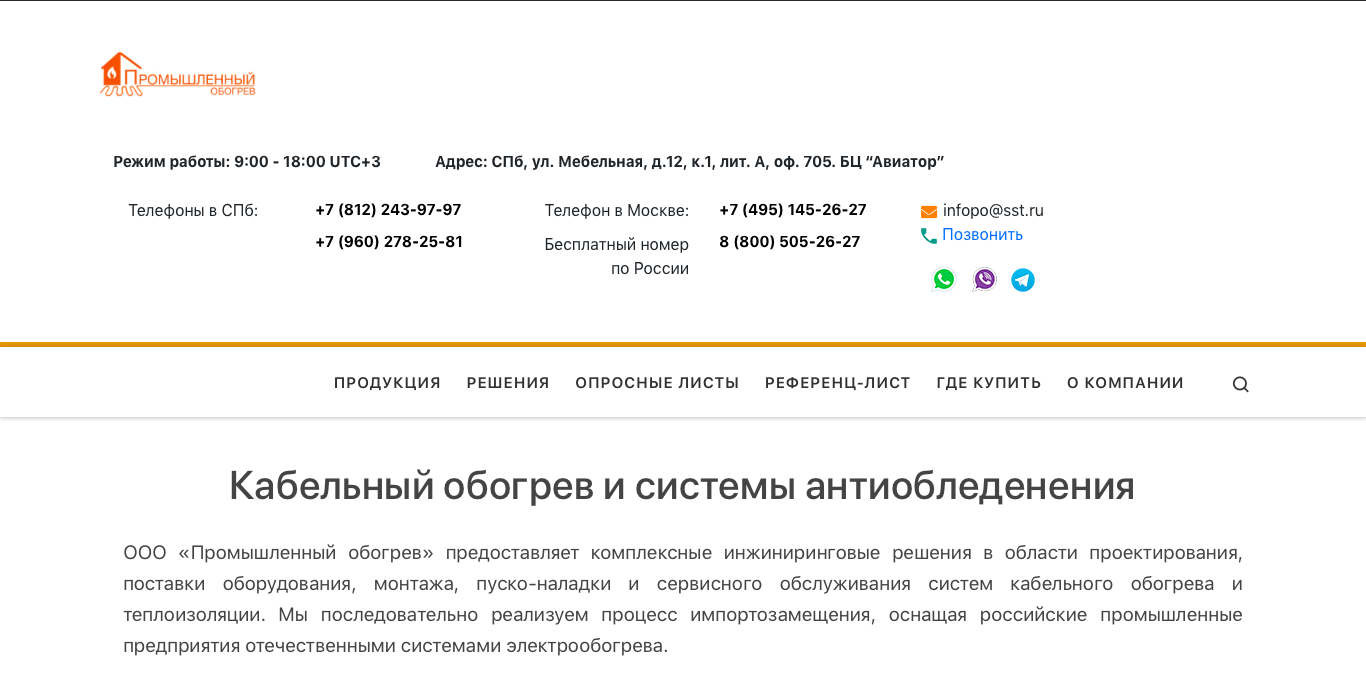
The customer is on a Mac with Safari 11.0.2 (13604.4.7.1.3), it turned out that the website header went wrong (the logo is not on the same level as the text blocks). In all services for checking the old versions of safari, and everything is fine in them, as in other browsers. Please help, how can I fix this?
<div class="container">
<div class="row">
<div class="col-lg-2 col-md-5 col-xs-3 logo">
<div class="logo">
<a href="index.php">
<img src="https://teplodor.jurlaid.ru/wp-content/uploads/2018/12/promob-1.png" alt="logo">
</a>
</div>
<div class="header-text hidden-md hidden-lg">
Режим работы:<br> 9:00 - 18:00 UTC+3
</div>
</div>
<div class="col-lg-10 col-md-7 col-xs-9 top-header">
<div class="col-md-12 hidden-xs wrapper-addr">
<span class="header-text d-xs-none">Режим работы: 9:00 - 18:00 UTC+3</span>
<span class="header-text d-xs-none" style="padding-left: 50px;">Адрес: СПб, ул. Мебельная, д.12, к.1, лит. А, оф. 705. БЦ “Авиатор”</span>
</div>
<div class="col-lg-5 hidden-md hidden-xs">
<div class="col-md-6">Телефоны в СПб:</div>
<div class="col-md-6">
<div class="phones"><a href="tel:+7 (812) 243-97-97">+7 (812) 243-97-97</a></div>
<div class="phones"><a href="tel:+7 (960) 278-25-81">+7 (960) 278-25-81</a></div>
</div>
</div>
<div class="col-lg-5 hidden-md hidden-xs">
<div class="col-md-6">
<div class="towns">
Телефон в Москве:
</div>
<div class="towns">
Бесплатный номер<br>
по России
</div>
</div>
<div class="col-md-6">
<div class="phones"><a href="tel:+7 (495) 145-26-27">+7 (495) 145-26-27</a></div>
<div class="phones"><a href="tel:8 (800) 505-26-27">8 (800) 505-26-27</a></div>
</div>
</div>
<div class="col-md-2 col-sm-12 col-xs-12">
<div class="phone-block">
<img src="https://teplodor.jurlaid.ru/wp-content/uploads/2018/12/mail.png" alt="" style="padding-right: 5px"><span>[email protected]</span>
</div>
<div class="icons-block">
<a title="WhatsApp" href="whatsapp://send?phone=+79602782581"><img src="https://teplodor.jurlaid.ru/wp-content/uploads/2018/12/whatsapp.png" alt=""></a>
<a title="Viber" href="viber://chat?number=+79602782581"><img src="https://teplodor.jurlaid.ru/wp-content/uploads/2018/12/viber.png" alt=""></a>
<a title="Telegram" href="https://t.me/ObogrevPO"><img src="https://teplodor.jurlaid.ru/wp-content/uploads/2018/12/telegram.png" alt=""></a>
</div>
<div class="phone-block hidden-md hidden-lg">
<img src="https://teplodor.jurlaid.ru/wp-content/uploads/2018/12/phone.png" alt="" style="padding-right: 5px"><a href="tel:+7 (812) 243-97-97">Позвонить</a>
</div>
</div>
</div>
</div>
</div>.header-text,.phones{
font-size: 15px;
font-weight: 700;
}
.top-header{
margin-top: 50px;
margin-bottom: 50px;
}
.towns{
margin-bottom: 10px;
text-align: right;
}
.phones{
margin-bottom: 10px;
}
.phones a{
color:#000;
text-decoration: none;
}
.icons-block{
margin-top: 20px;
}
.icons-block a{
padding-left: 10px;
}
.wrapper-addr{
padding-bottom: 25px;
}
.logo{
margin-top: 25px;
}
.logo img {
width: 250px;
}
@media (max-width: 767.99px) {
.hidden-xs {
display: none !important;
}
.wrapper-addr{
padding-bottom: 0px!important;
}
.top-header{
margin-top: 42px!important;
}
.header-text{
padding-top: 10px!important;
}
.icons-block{
padding-bottom: 20px!important;
}
.icons-block img{
width:30px!important;
}
}
@media (min-width: 768px) and (max-width: 991.99px) {
.hidden-sm {
display: none !important;
}
}
@media (min-width: 992px) and (max-width: 1199.99px) {
.hidden-md {
display: none !important;
}
}
@media (min-width: 1200px) {
.hidden-lg {
display: none !important;
}
}Answer the question
In order to leave comments, you need to log in
.clearfix:before, .clearfix:after, .container:before, .container:after, .container-fluid:before, .container-fluid:after, .row:before, .row:after {
/* content: " "; */
/* display: table; */
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question