Answer the question
In order to leave comments, you need to log in
How to fix the error? After installing gulp, what should I do?
 Shows this error! Code below error.
Shows this error! Code below error.
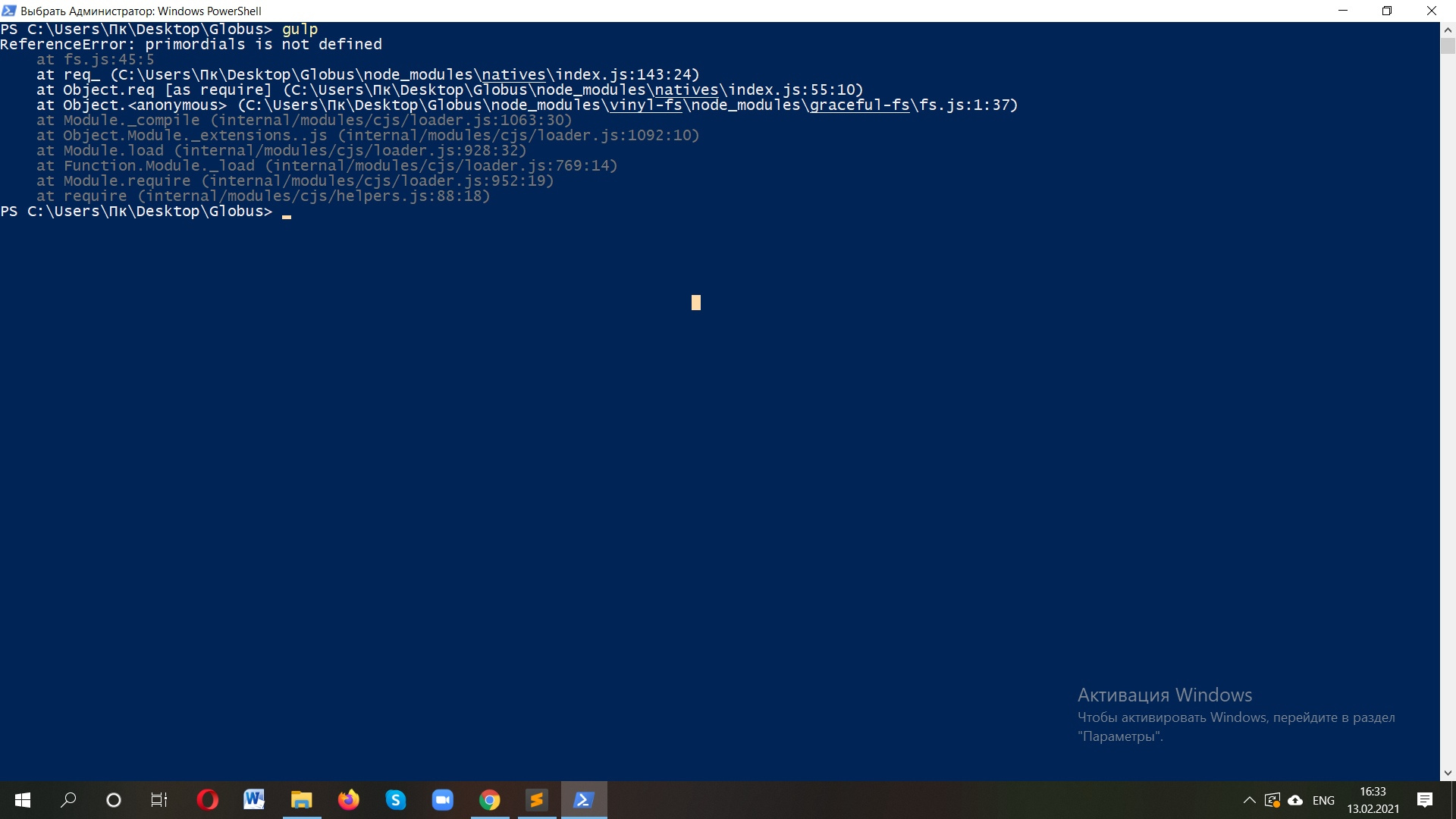
PS C:\Users\PC\Desktop\Globus> gulp
ReferenceError: primordials is not defined
at fs.js:45:5
at req_ (C:\Users\PC\Desktop\Globus\node_modules\natives\index.js:143 :24)
at Object.req [as require] (C:\Users\PC\Desktop\Globus\node_modules\natives\index.js:55:10)
at Object. (C:\Users\PC\Desktop\Globus\node_modules\vinyl-fs\node_modules\graceful-fs\fs.js:1:37)
at Module._compile (internal/modules/cjs/loader.js:1063:30 )
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.Module._load (internal/modules/cjs/loader.js:769:14)
at Module.require (internal/modules/cjs/loader.js:952:19)
at require (internal/modules/cjs/helpers.js:88:18)
--- code below ---
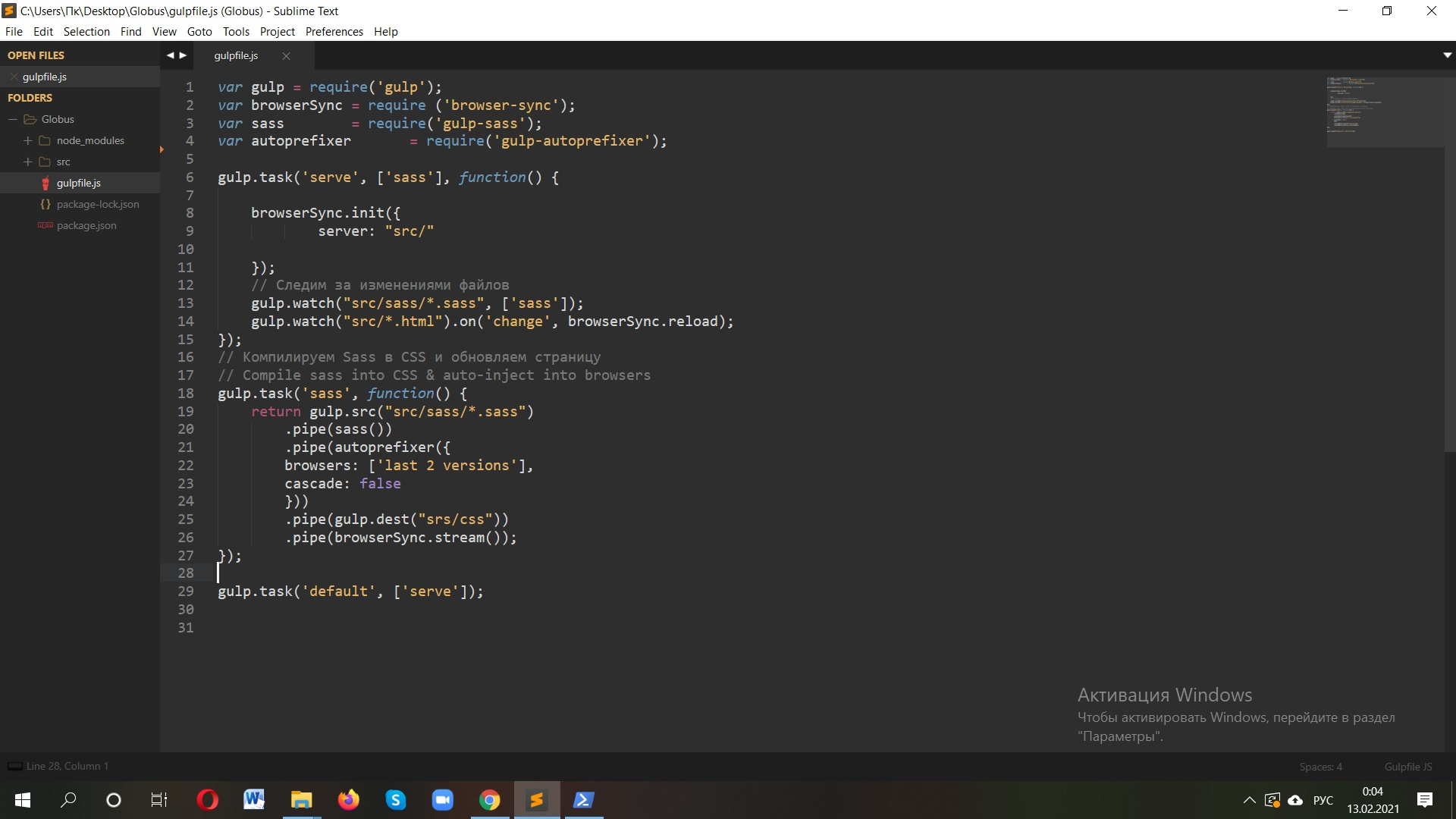
var gulp = require(' gulp');
var browserSync = require('browser-sync');
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
gulp.task('serve', ['sass'], function() {
browserSync.init({
server: "src/"
});
// Watch for file changes
gulp.watch("src/sass/*.sass ", ['sass']);
gulp.watch("src/*.html").on('change', browserSync.reload);
});
// Compile sass into CSS & auto-inject into browsers
gulp.task('sass', function() {
return gulp.src("src/sass/*.sass")
.pipe(sass())
.pipe(autoprefixer ({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest("srs/css"))
.pipe(browserSync.stream());
});
gulp.task('default', ['serve']);


Answer the question
In order to leave comments, you need to log in
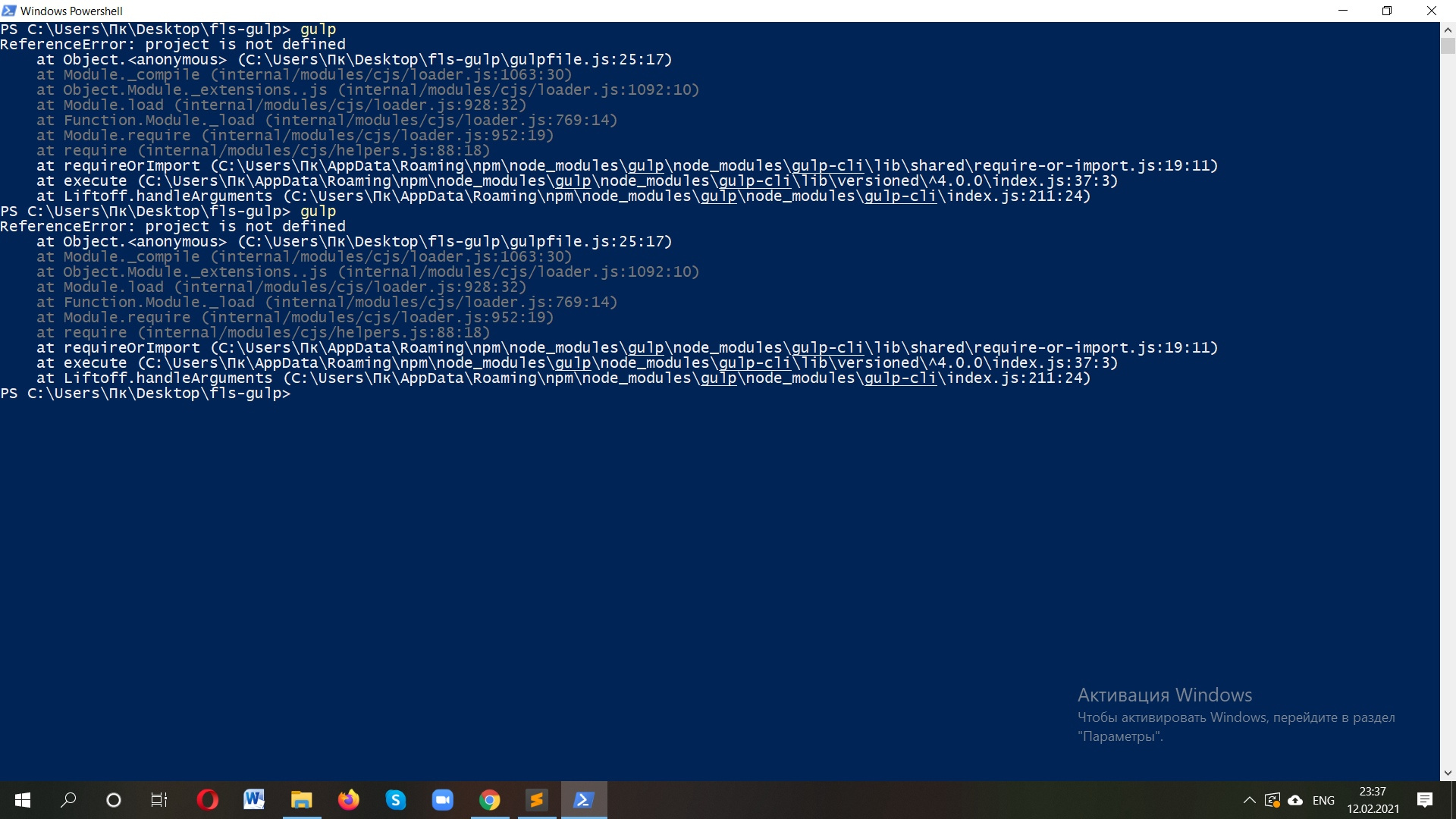
your gulp file is in the globus folder, and you run the command in the fls-gulp folder.
Well, it's also a new node, it probably doesn't work with gulp 3, upgrade to gulp 4 and fix the code a bit.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question