Answer the question
In order to leave comments, you need to log in
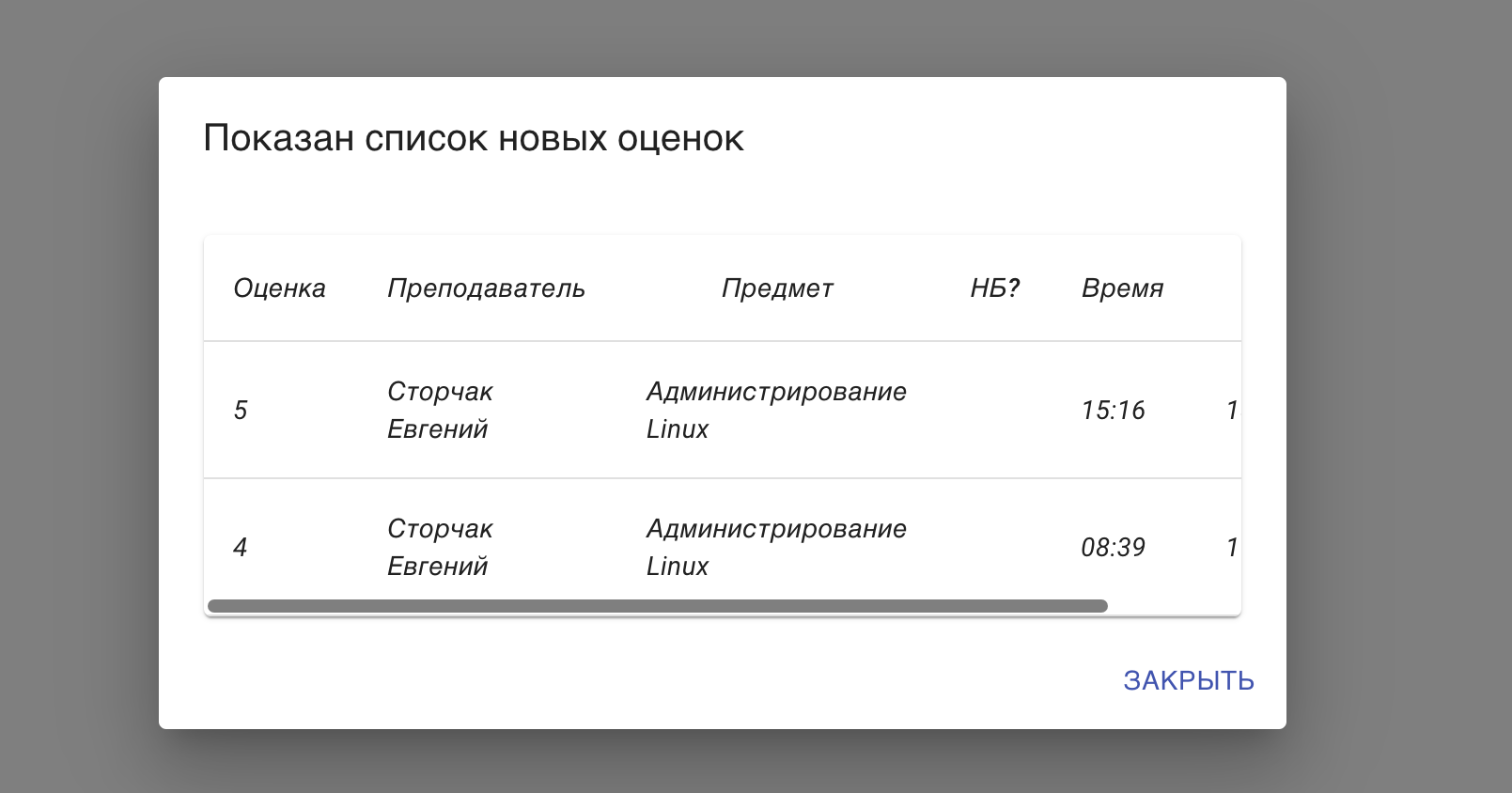
How to fix table size in React?
Good day. Faced such a problem in the implementation of the frontend part of my application. It is required to fix the size of the table so that it fits completely. Written in React using the Material Ui library. I apologize in advance for the shitty code.

render(){
return (
<Container>
<LinkMaterial component="button" variant="h5" color="textPrimary" onClick={this.handleClickOpen}>
История оценок
</LinkMaterial>
<Dialog open={this.state.open} onClose={this.handleClose} aria-labelledby="form-dialog-title">
<DialogTitle id="form-dialog-title">Показан список новых оценок</DialogTitle>
<DialogContent fullWidth="true">
<DialogContentText>
</DialogContentText>
<TableContainer component={Paper}>
<Table className={this.useStyles.table} aria-label="simple table" style={tableStyle}>
<TableHead>
<TableRow>
<TableCell align="center">Оценка</TableCell>
<TableCell align="center">Преподаватель</TableCell>
<TableCell align="center">Предмет</TableCell>
<TableCell align="center">НБ?</TableCell>
<TableCell align="center">Время</TableCell>
<TableCell align="center">Дата</TableCell>
</TableRow>
</TableHead>
<TableBody>
{this.state.object.map(object => (
<TableRow key={object.id}>
<TableCell component="th" scope="row">
{object.value}
</TableCell>
<TableCell align="left">{object.teacher}</TableCell>
<TableCell align="left">{object.subject}</TableCell>
<TableCell align="left">{object.absent}</TableCell>
<TableCell align="left">{object.time}</TableCell>
<TableCell align="left">{object.date}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>
</DialogContent>
<DialogActions>
<Button onClick={this.handleClose} color="primary">
Закрыть
</Button>
</DialogActions>
</Dialog>
</Container>
);
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question