Answer the question
In order to leave comments, you need to log in
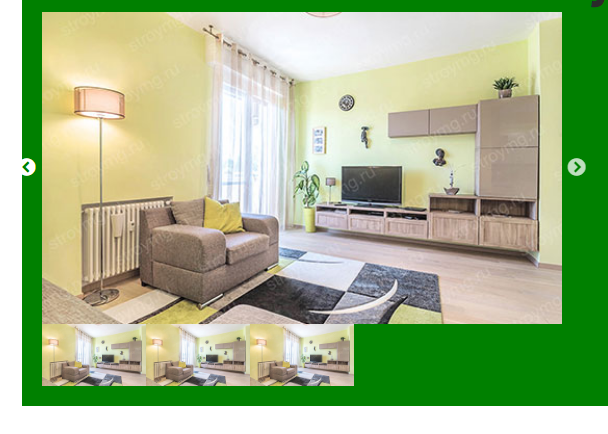
How to fix small menu in slick slider?
How to fix small menu in slick slider? When you click on the arrows or touch the scroll of the larger slider, the small one starts to leave the slider. It is necessary that when scrolling the larger one, the small one remains in its place.


$('.pup-up-slider-big').slick({
arrows:true,
slidesToShow: 1,
slidesToScroll: 1,
fade: true,
asNavFor: '.pup-up-slider-little'
});
$('.pup-up-slider-little').slick({
slidesToShow: 5,
slidesToScroll: 5,
asNavFor: '.pup-up-slider-big',
focusOnSelect: true
});<div class="pup-up-slider-big">
<img src="img/pup-up/1/silid1.jpg" alt="">
<img src="img/pup-up/1/silid2.jpg" alt="">
<img src="img/pup-up/1/silid3.jpg" alt="">
<img src="img/pup-up/1/silid3.jpg" alt="">
<img src="img/pup-up/1/silid3.jpg" alt="">
</div>
<div class="pup-up-slider-little">
<img src="img/pup-up/1/silid1.jpg" alt="">
<img src="img/pup-up/1/silid2.jpg" alt="">
<img src="img/pup-up/1/silid3.jpg" alt="">
<img src="img/pup-up/1/silid3.jpg" alt="">
<img src="img/pup-up/1/silid3.jpg" alt="">
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question