Answer the question
In order to leave comments, you need to log in
How to fix shadow clipping on slick js slides?

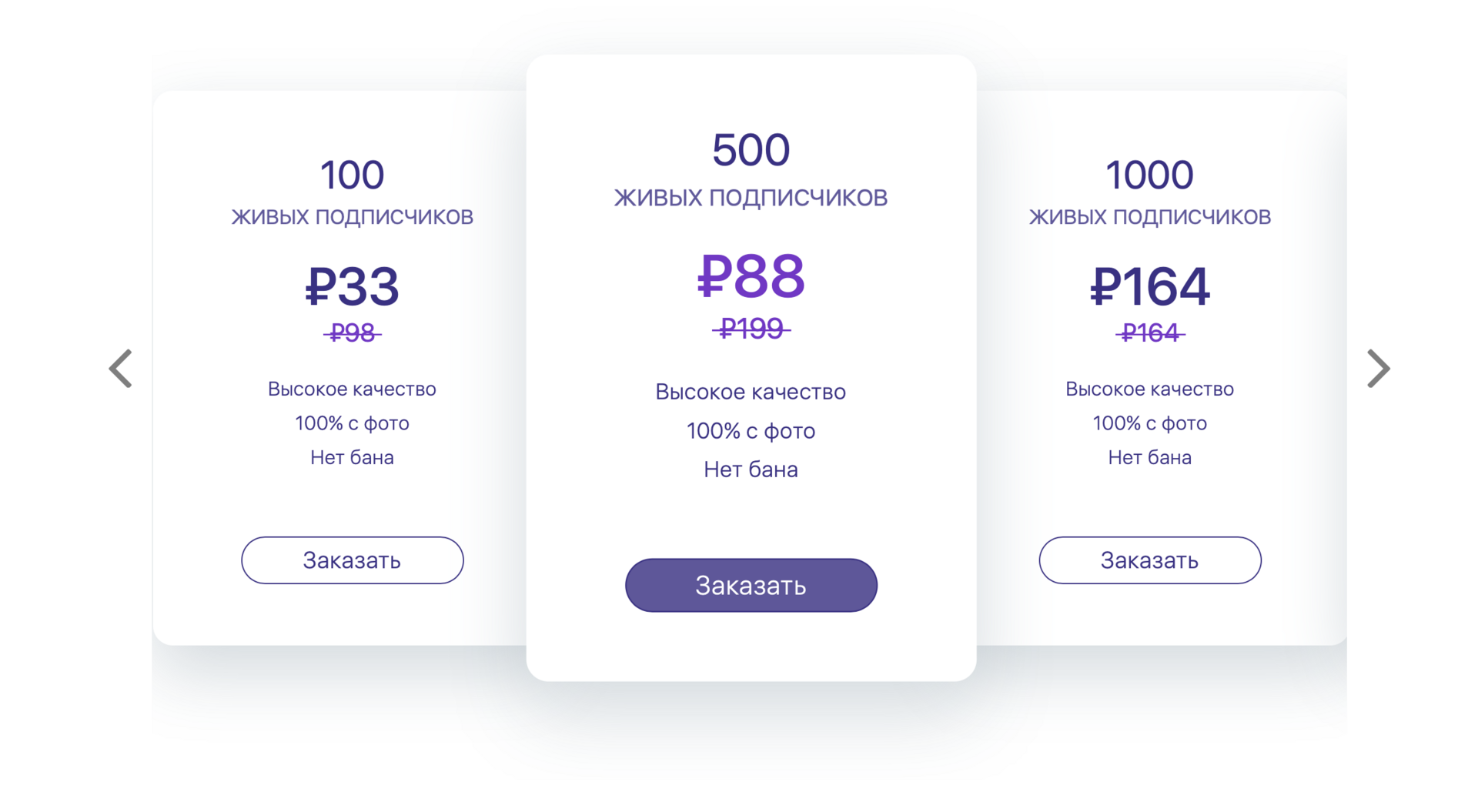
Here's the left and right slick slider clipping the shadows. How can this be resolved? I thought to rebuild the animation in such a way that the blocks of the type would not follow each other in a row, but generally remain outside the screen (invisible blocks). But I have no idea how to do this in slick js.
Answer the question
In order to leave comments, you need to log in
I would do the following:
1) .slick-list - remove overflow: hidden by putting it on the general section so that the horizontal scroll does not appear.
2) For all all slick-slides that are NOT slick-active opacity 0. Well, add a transition to make it appear smoothly.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question