Answer the question
In order to leave comments, you need to log in
How to fix Safari IOS 9 cross-browser overflow, 100vh issue?
The essence of the problem: when you click on the "Open menu" button, the menu opens. But on Safari IOS, for some reason it is truncated from the bottom. I read that Safari IOS considers the height differently. But I still don’t understand how it is possible to make the menu in the overflow block not fit completely, i.e. to be like on chrome android.
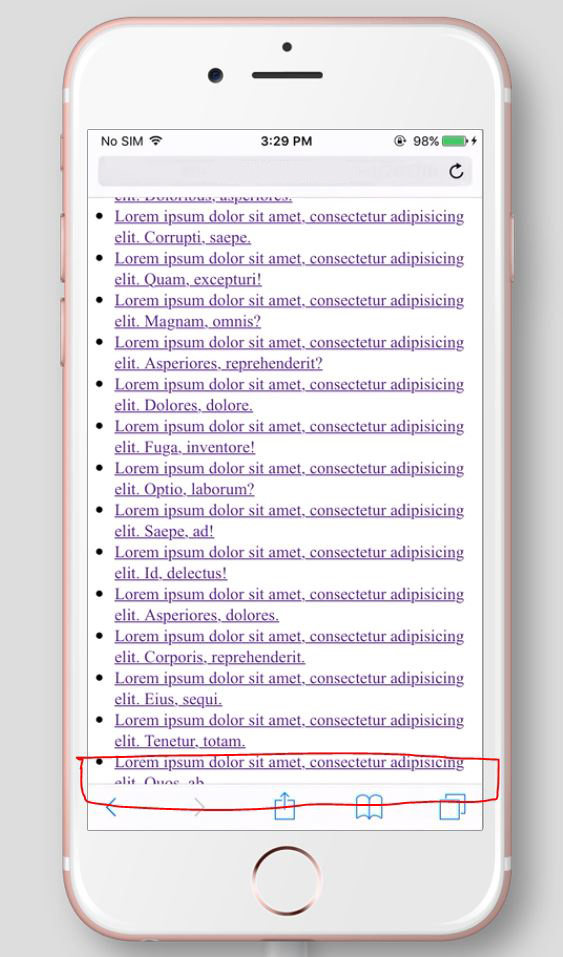
Ios
example link :
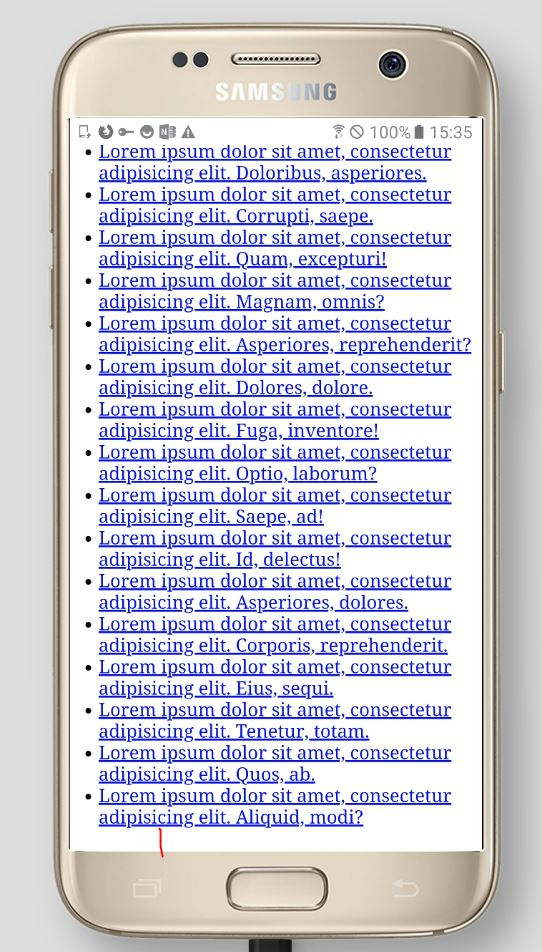
Android:

Answer the question
In order to leave comments, you need to log in
Either JS or CSS like padding-top/bottom. Initially, vh / vw is the visible part of the screen, without taking into account any overlapping navigation bars (they had not yet been invented then).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question