Answer the question
In order to leave comments, you need to log in
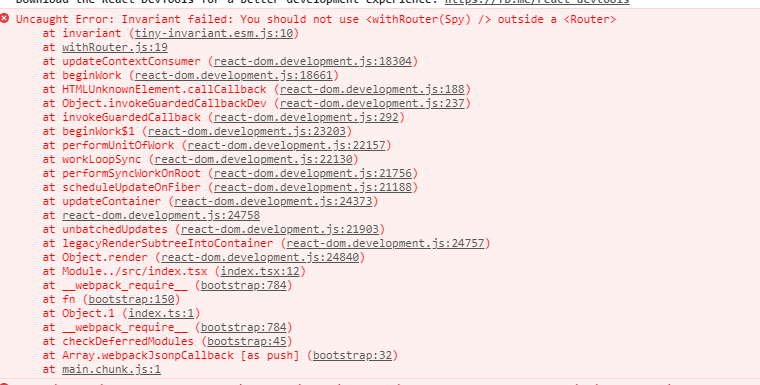
How to fix router Invariant failed error in React?
Error in react.
Help please.

import React from "react";
import ReactDOM from "react-dom";
import "./index.scss";
import { App } from "./App";
import * as serviceWorker from "./serviceWorker";
import { BrowserRouter, Router, Switch, Route } from "react-router-dom";
import { createBrowserHistory } from "history";
import { ReactRouterGlobalHistory } from "./components";
const history = createBrowserHistory();
ReactDOM.render(
<BrowserRouter>
<React.StrictMode>
<Router history={history}>
<ReactRouterGlobalHistory />
<Switch>
<Route path="/" component={App} />
</Switch>
</Router>
</React.StrictMode>
</BrowserRouter>,
document.getElementById("root"),
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question