Answer the question
In order to leave comments, you need to log in
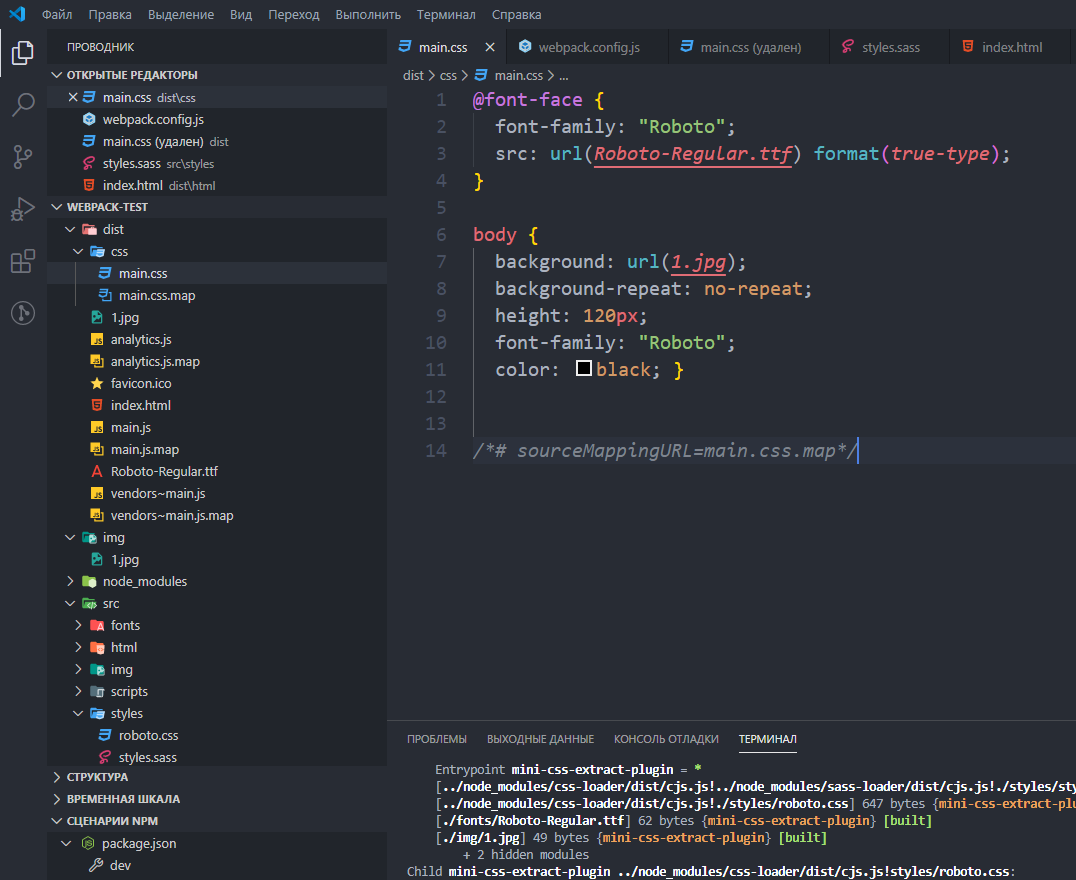
How to fix paths in css file?
Inside the MiniCssExtractPlugin plugin, I set the css to be inside the css folder. Inside dist, it is created, but the paths to the image and font were not adjusted. How to fix?

If you add publicPath for inside the loader, then the paths are created in the form "D:\Projects\webpack-test\dist/1.jpg", which is also incorrect
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const CopyWebpackPlugin = require("copy-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const OptimizeCssAssetsPlugin = require("optimize-css-assets-webpack-plugin");
const isDev = process.env.NODE_ENV === "development";
const isProd = !isDev;
const PATHS = {
dist: path.resolve(__dirname, "dist"),
src: path.resolve(__dirname, "src"),
};
const optimization = () => {
const config = {
splitChunks: {
chunks: "all",
},
};
if (isProd) {
config.minimizer = [new OptimizeCssAssetsPlugin(), new TerserPlugin()];
}
return config;
};
const filename = (ext, section = "") =>
isDev ? `${section}[name].${ext}` : `${section}[name].[hash].${ext}`;
const cssLoaders = (extra) => {
const loaders = [
{
loader: MiniCssExtractPlugin.loader,
options: {
hmr: isDev,
reloadAll: true,
//publicPath: PATHS.dist,
},
},
"css-loader",
];
if (extra) {
loaders.push(extra);
}
return loaders;
};
const babelLoaders = (preset) => {
const options = {
presets: ["@babel/preset-env"],
plugins: ["@babel/plugin-proposal-class-properties"],
};
if (preset) {
options.presets.push(preset);
}
return options;
};
module.exports = {
context: PATHS.src,
watch: false,
mode: "development",
entry: {
main: ["@babel/polyfill", "./scripts/index.jsx"],
analytics: "./scripts/analytics.js",
},
output: {
//filename: "scripts/[name].js",
filename: filename("js"),
path: PATHS.dist,
},
resolve: {
extensions: [".js", ".jsx"],
alias: {
"@": PATHS.src,
},
},
optimization: optimization(),
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: isProd,
port: 9000,
hot: isDev,
},
devtool: isDev ? "source-map" : "",
module: {
rules: [
{
test: /\.css$/,
use: cssLoaders(),
},
{
test: /\.s[ac]ss$/,
use: cssLoaders("sass-loader"),
},
{
test: /\.(png|jpe?g|svg|gif)$/,
use: {
loader: "file-loader",
options: {
name: "[name].[ext]",
},
},
},
{
test: /\.(ttf|woff|woff2|eot)$/,
use: {
loader: "file-loader",
options: {
name: "[name].[ext]",
},
},
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: {
loader: "babel-loader",
options: babelLoaders(),
},
},
{
test: /\.jsx$/,
exclude: /node_modules/,
loader: {
loader: "babel-loader",
options: babelLoaders("@babel/preset-react"),
},
},
],
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: "./html/index.html",
filename: "index.html",
cache: false,
minify: {
collapseWhitespace: isProd,
},
}),
new CopyWebpackPlugin({
patterns: [
{
from: path.resolve(__dirname, "src/favicon.ico"),
to: PATHS.dist,
},
],
}),
new MiniCssExtractPlugin({
filename: filename("css", "css/"),
}),
],
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question