Answer the question
In order to leave comments, you need to log in
How to fix oversized title attributes on wordpress links?
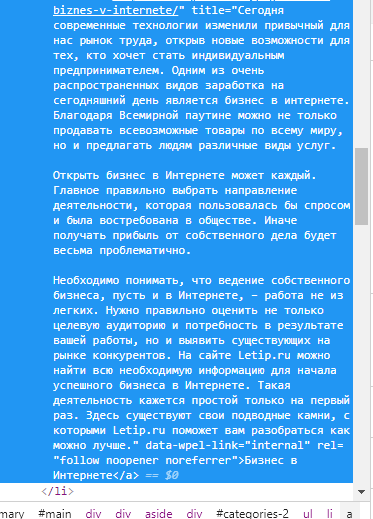
Good afternoon, such a problem on the Wordpress category widget, the title attribute of the categories is formed in this way. 
The question is, how can I fix it?
Thank you for your interest in the issue.
Answer the question
In order to leave comments, you need to log in
I'm not sure about the correctness of the solution - I didn't check it, but theoretically the wp_list_categories hook
https://wp-kama.ru/hook/wp_list_categories should help you
1. 0-oh .. Do you need so many letters? Maybe make a "subpage and in the hint give a link that opens in a new window to detailed descriptions of the pitfalls of earning? )))
2. If you need many letters, then, for example, stylize them attractively .. if you wish, you can even with pagination
[data-title]:hover:after {
opacity: 1;
transition: all 0.1s ease 0.5s;
visibility: visible;
}
[data-title]:after {
content: attr(data-title);
position: absolute;
bottom: -1.6em;
left: 100%;
padding: 4px 4px 4px 8px;
color: #222;
white-space: nowrap;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 0px 4px #222;
-webkit-box-shadow: 0px 0px 4px #222;
box-shadow: 0px 0px 4px #222;
background-image: -moz-linear-gradient(top, #f8f8f8, #cccccc);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #f8f8f8),color-stop(1, #cccccc));
background-image: -webkit-linear-gradient(top, #f8f8f8, #cccccc);
background-image: -moz-linear-gradient(top, #f8f8f8, #cccccc);
background-image: -ms-linear-gradient(top, #f8f8f8, #cccccc);
background-image: -o-linear-gradient(top, #f8f8f8, #cccccc);
opacity: 0;
z-index: 99999;
visibility: hidden;
}
[data-title] {
position: relative;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question