Answer the question
In order to leave comments, you need to log in
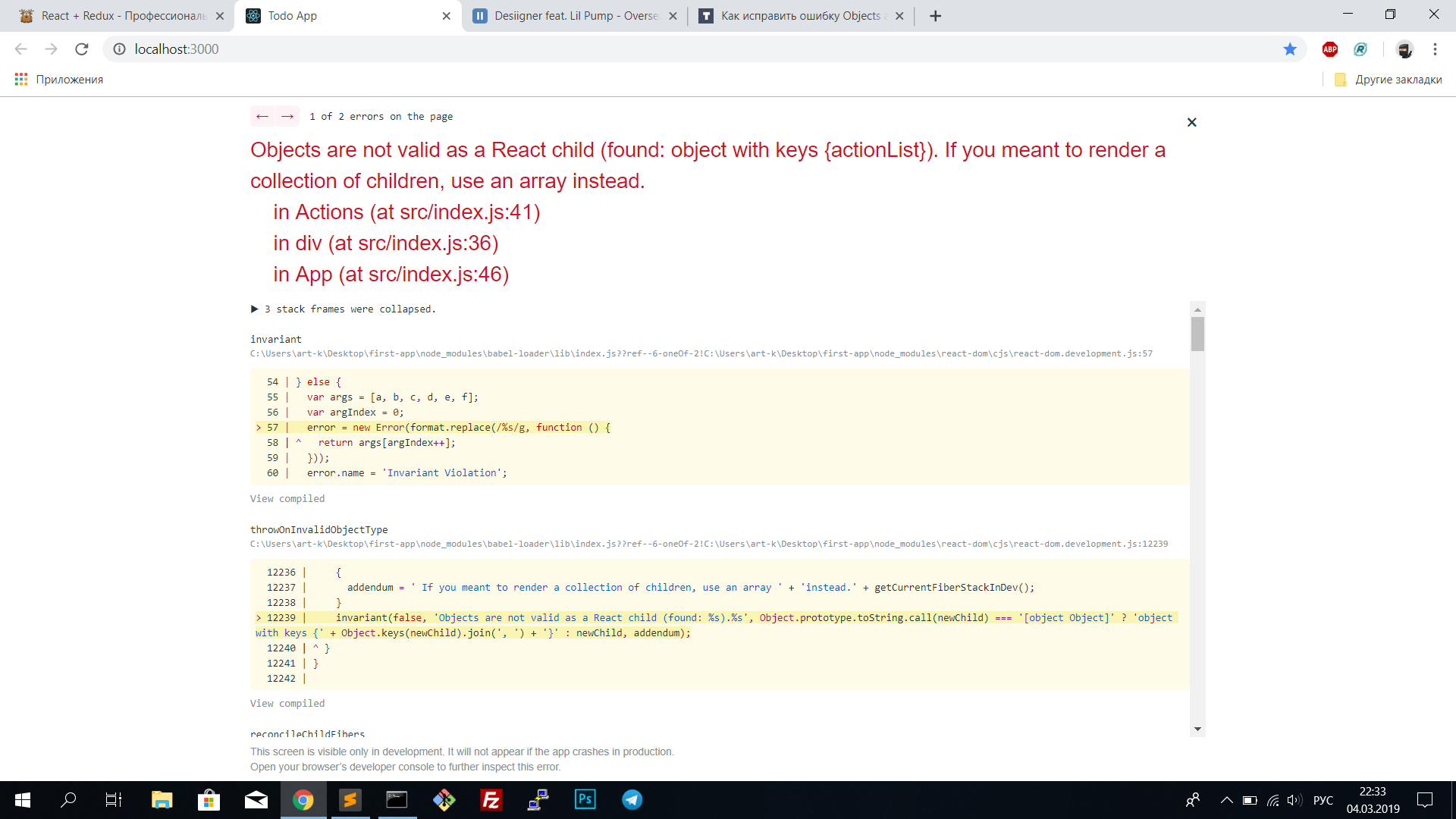
How to fix Objects are not valid as a React child error?
Hello, I started learning React and met an error.
Error :  index.js
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Actions from './components/actions';
const App = () => {
const actions = [
{ label: '%', className: 'action white-button' },
{ label: '+', className: 'action white-button' },
{ label: 'C', className: 'action white-button' },
{ label: '/', className: 'action white-button' },
{ label: '7', className: 'action white-button' },
{ label: '8', className: 'action white-button' },
{ label: '9', className: 'action white-button' },
{ label: 'X', className: 'action white-button' },
{ label: '4', className: 'action white-button' },
{ label: '5', className: 'action white-button' },
{ label: '6', className: 'action white-button' },
{ label: '-', className: 'action white-button' },
{ label: '1', className: 'action white-button' },
{ label: '2', className: 'action white-button' },
{ label: '3', className: 'action white-button' },
{ label: '+', className: 'action white-button' },
{ label: '0', className: 'action white-button' },
{ label: ',', className: 'action white-button' },
{ label: '=', className: 'action white-button', id: 'equally' }
];
return (
<div id="calculator">
<div id="value">
<span id="input">25 + 25,6 +40 + 10 +</span>
<span id="output">100,6</span>
</div>
<Actions actions = { actions }/>
</div>
);
};
ReactDOM.render(<App />, document.getElementById('main-wrap'));import React from 'react';
import Action from './actions-item';
const Actions = ({ actions }) => {
const actionList = actions.map((action) => {
return <Action label = { action.label } className = { action.className } id = { action.id }/>;
});
return { actionList };
};
export default Actions;import React from 'react';
const Action = ({ label, className, id = ''}) => {
return <button className = { className } id = { id }>{ label }</button>;
};
export default Action;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question