Answer the question
In order to leave comments, you need to log in
How to fix MiniCssExtractPlugin.loader error?
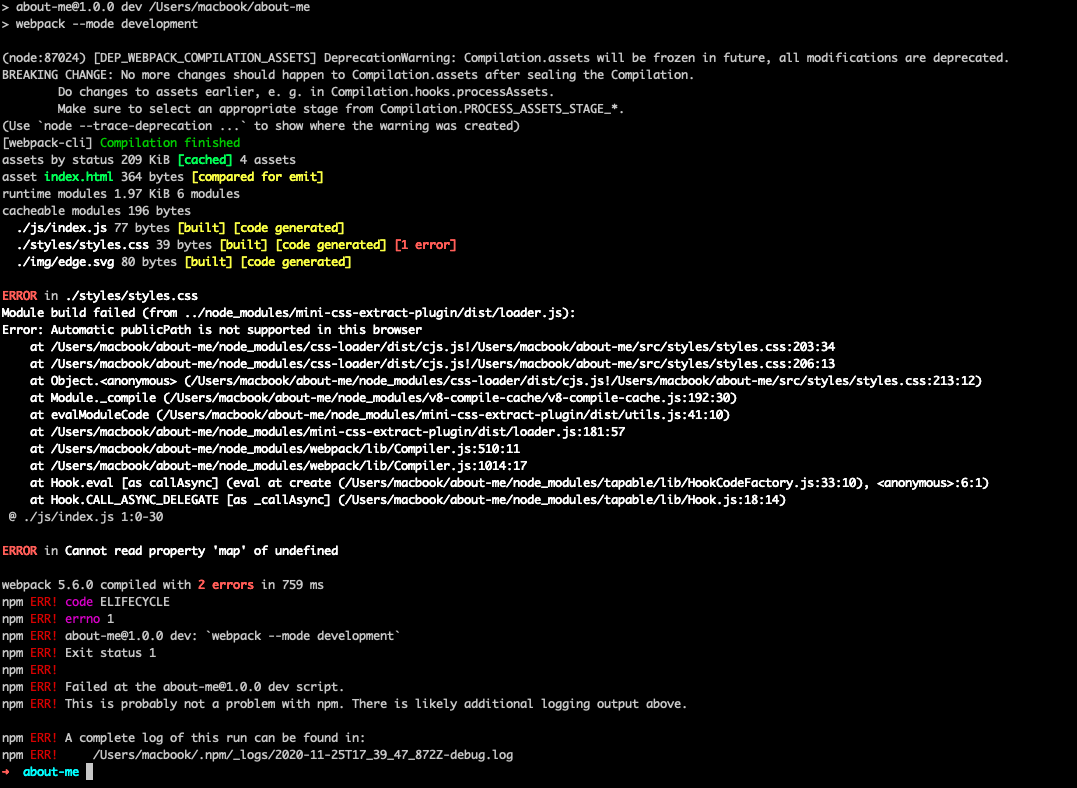
Please tell me how to solve this problem. Started appearing after installing MiniCssExtractPlugin (everything worked before installation). I'm just learning webpack. In the dock and on the Internet, I did not find how to resolve this error.
Batch Versions: 

const path = require(`path`);
const HTMLWebpackPlugin = require(`html-webpack-plugin`);
const {CleanWebpackPlugin} = require(`clean-webpack-plugin`);
const CopyWebpackPlugin = require(`copy-webpack-plugin`);
const MiniCssExtractPlugin = require(`mini-css-extract-plugin`);
module.exports = {
context: path.resolve(__dirname, `src`),
mode: `development`,
entry: {
main: `./js/index.js`,
},
output: {
filename: `[name].[contenthash].js`,
path:path.resolve(__dirname, `dist`),
},
devServer: {
port: 4200,
overlay: true,
open: true
},
optimization: {
splitChunks: {
chunks: "all"
}
},
plugins: [
new HTMLWebpackPlugin({
template: `./index.html`
}),
new CleanWebpackPlugin(),
new CopyWebpackPlugin([
// {
// from: ``;
// to: ``;
// }
]),
new MiniCssExtractPlugin({
filename: `[name].[contenthash].css`,
}),
],
module: {
rules: [
{
test: /\.css$/,
use: [{
loader: MiniCssExtractPlugin.loader,
}, `css-loader`]
},
{
test: /\.(png|jpg|svg|gif)$/,
use: [`file-loader`]
},
{
test: /\.(ttf|woff|woff2|eot)$/,
use: [`file-loader`]
}
],
},
}Answer the question
In order to leave comments, you need to log in
For "development" assembly
{
test: /\.((c|sa|sc)ss)$/i,
use: [
'style-loader',
{loader: 'css-loader', options: {sourceMap: true, importLoaders: 1, modules: {
localIdentName: '[name]__[local]--[hash:base64:5]',
}}},
{loader: 'postcss-loader', options: {sourceMap: true}},
{loader: 'sass-loader', options: {sourceMap: true}},
],
},
для "production" 'style-loader' заменить на MiniCssExtractPlugin.loader и sourceMap: falseDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question