Answer the question
In order to leave comments, you need to log in
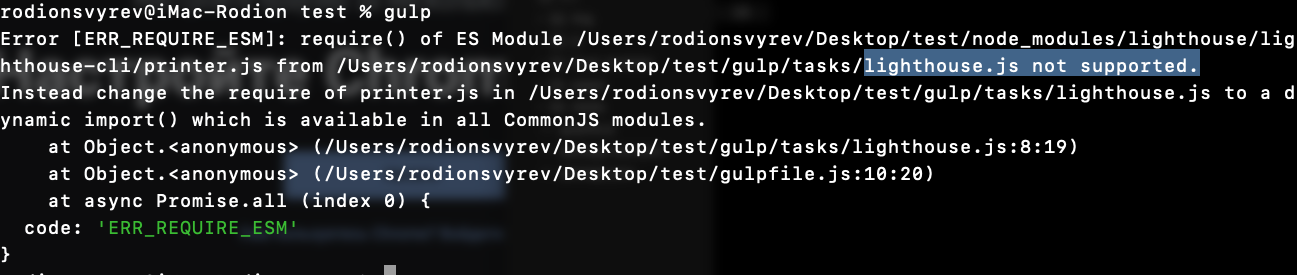
How to fix lighthouse.js not supported error in Gulp?
Hello, can you tell me why I get an error when running Gulp ?

lighthouse.js
const path = require('path')
const fs = require('fs').promises
const open = require('open')
const server = require('browser-sync').create()
const del = require('del')
const lighthouse = require('lighthouse')
const chromeLauncher = require('chrome-launcher')
const { write } = require('lighthouse/lighthouse-cli/printer')
const reportGenerator = require('lighthouse/lighthouse-core/report/report-generator')
const config = require('../config')
async function getNameHTMLFiles() {
const files = await fs.readdir(config.buildPath)
return files.filter(item => item.endsWith('.html'))
}
function startServer() {
return server.init({
server: config.buildPath,
port: config.lighthouse.PORT,
notify: false,
open: false,
cors: true
})
}
async function launchChromeAndRunLighthouse(url) {
const chrome = await chromeLauncher.launch()
config.lighthouse.chromeLauncherPort = chrome.port
const result = await lighthouse(url, {
...config.lighthouse.flags,
port: config.lighthouse.chromeLauncherPort
}, config.lighthouse.config)
await chrome.kill()
return result
}
async function runLighthouse(fileName) {
console.log(fileName)
const result = await launchChromeAndRunLighthouse(`http://localhost:${config.lighthouse.PORT}/${fileName}`)
await write(reportGenerator.generateReportHtml(result.lhr), 'html', path.join(config.lighthouse.reportPath, fileName))
}
module.exports = async function lighthouse(cb) {
await del(config.lighthouse.reportPath)
await fs.mkdir(config.lighthouse.reportPath)
startServer()
const files = await getNameHTMLFiles()
try {
for (const file of files) {
await runLighthouse(file)
}
for (const file of files) {
await open(path.join(config.lighthouse.reportPath, file))
}
cb()
process.exit(0) //browser-sync API server.exit() do not work
} catch (e) {
cb(e.message)
process.exit(1) //browser-sync API server.exit() do not work
}
}const path = require('path')
const root = path.join(__dirname, '../')
const src = path.join(root, 'src')
module.exports = {
root,
src,
buildPath: path.join(root, '/build'),
pug2html: {
beautifyHtml: false
},
lighthouse: {
reportPath: path.join(root, 'reports'),
PORT: 8080,
chromeLauncherPort: 9222,
config: {
extends: 'lighthouse:default'
},
flags: {
// available options - https://github.com/GoogleChrome/lighthouse/#cli-options
chromeFlags: ['--show-paint-rects'],
output: 'html'
}
},
copyDependencies: {
dist: path.join(src, 'local_modules')
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question