Answer the question
In order to leave comments, you need to log in
How to fix incorrect display of text size with specified viewport=1200?
Hello!
There is one problem. The site has not adapted to mobile devices, but, nevertheless, I want nothing to move when viewed from a phone.
The header contains the meta tag: <meta name="viewport" content="width=1200">
But there is a problem with the text size: some text becomes larger, some smaller. In general, we do not correspond to the size that is displayed on desktops. As a result, everything moves out.
How to make the text size on mobile phones match the text size on the desktop?
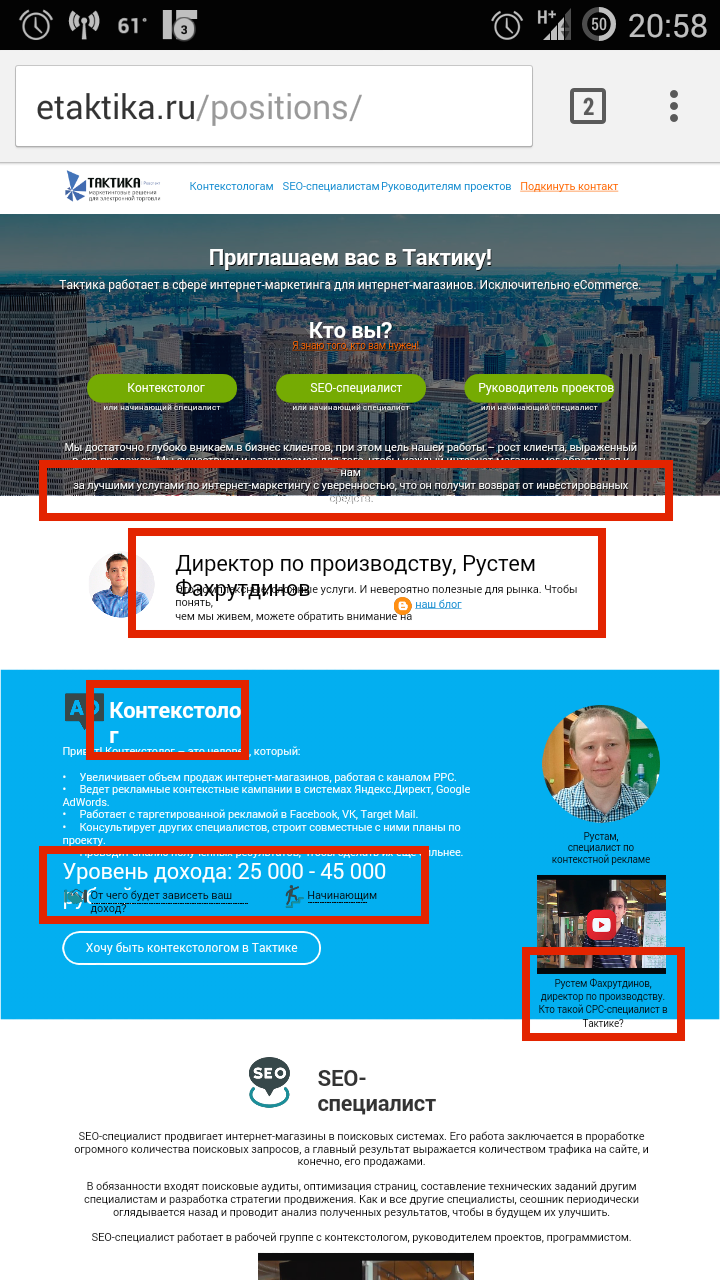
Screenshot of the problem on mobile devices: 
Site, if anyone wants to see the source: bricks.lashchevsky.me .
I am not yet considering the option of normal adaptation for mobile phones, it is the above problem that interests me.
Thank you!
Answer the question
In order to leave comments, you need to log in
Replace your tag:
with this
<meta name="viewport" content="width=device-width, initial-scale=1">Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question