Answer the question
In order to leave comments, you need to log in
How to fix image rendering issues?
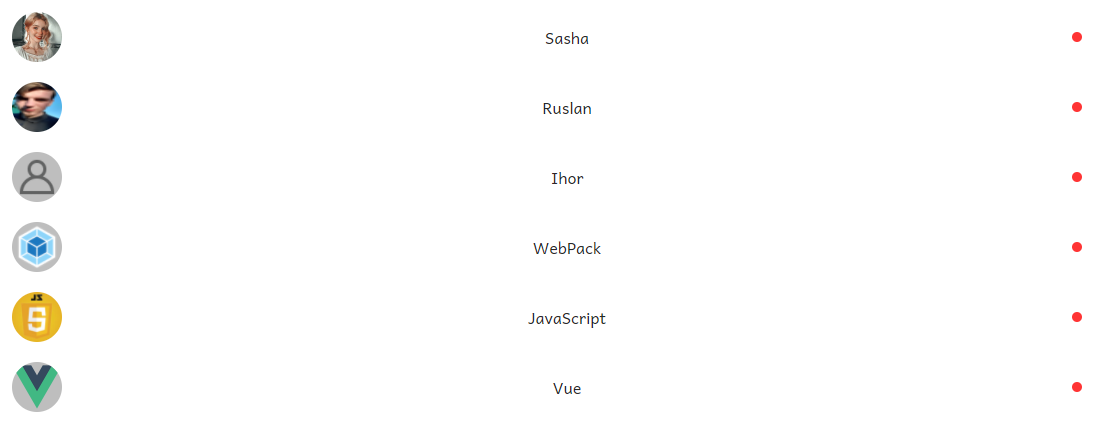
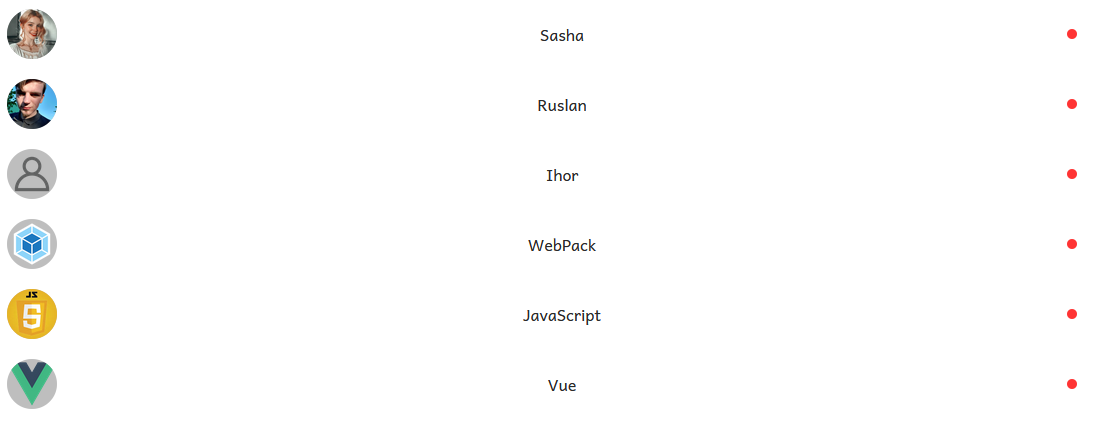
Images are blurry, and when the height is greater than the width, they are stretched. It happens on Chrome, Opera, Edge, on Firefox, everything is perfect.
Chrome, Opera, Edge

Firefox

html
<div class="userIcon">
<img src="someUrl" alt="">
</div>.userIcon {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: darken($base-color, 30%);
overflow: hidden;
img{
width: 100%;
height: 100%;
object-fit: cover;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question