Answer the question
In order to leave comments, you need to log in
How to fix Error: Can't find stylesheet to import. in sass?
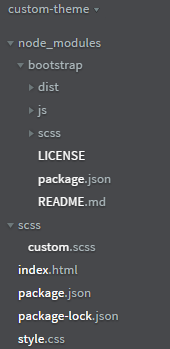
Hello, I'm learning bootstrap, I needed to create my own color scheme. Previously, I didn’t work with sass in any way, in the Russian-language documentation everything is written intricately, I found a guide on YouTube . I repeated everything exactly, reached 3:39, when he enters the command sass scss/custom.scss style.css and he immediately has a style.css and style.css.map file there. I have one style.scc with

@import "node_modules/bootstrap/scss/bootstrap";Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question