Answer the question
In order to leave comments, you need to log in
How to fix display of slick-slider in magnific-popup window?
Tell me what could be the problem with displaying slick in the popup window.
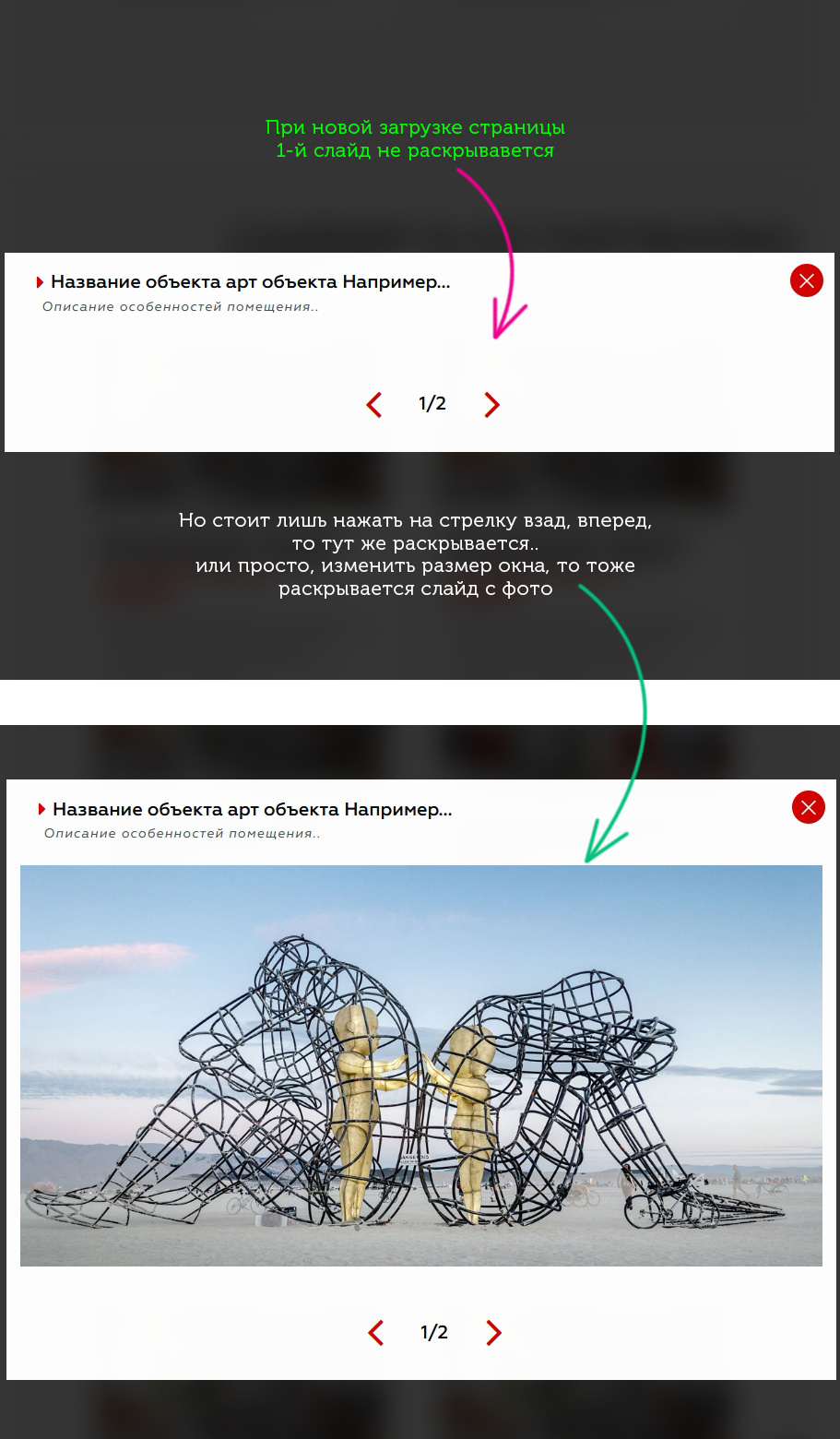
Essence of the question: there is a slider on the page, when you click on any picture, a popup appears inside which there is another slider, BUT 1 img is displayed instead of the specified slidesToShow: 3. As soon as I move the slider a little or resize the window, they immediately appear and everything becomes OK, but when you refresh the page and click again, the same story again. How can I fix this problem? Thanks in advance.
Answer the question
In order to leave comments, you need to log in
When clicking on the popup button, call the .slick('refresh') or .slick('reInit')
method
var slick = $('.slider').slick({
//Тут параметры
});
//Теперь по клику на изображение magnific-popup реинициализируем слайдер
$('.img').click(function() {
slick.slick('refresh');
});Kind people! Where do I get stuck? Tell me, poke your nose ..
The solution described here should just be suitable for my case .. But somewhere I'm wrong ..
The situation is exactly the same. Slick slider in POP-up window , Works! But not right away, no Re-Initialization..
Here is a live screenshot:

Here is the Slider Initialization script:
var $status = $('.count');
var $slickElement = $('.slider_all');
$slickElement.on('init reInit afterChange', function (event, slick, currentSlide, nextSlide) {
//currentSlide is undefined on init -- set it to 0 in this case (currentSlide is 0 based)
var i = (currentSlide ? currentSlide : 0) + 1;
$status.text(i + '/' + slick.slideCount);
});
$slickElement.slick({
dots: false,
arrows: true,
appendArrows:'.wrap_arrows',
prevArrow:'<span class="strelka_nazad_header"><i class="fa fa-angle-left"></span>',
nextArrow:'<span class="strelka_vpered_header"><i class="fa fa-angle-right"></span>'
});$(".popup").magnificPopup({type:"image"});
$(".popup_content").magnificPopup({
type:"inline",
midClick: true
});
$(".portfolio_item").each(function(i) {
$(this).find("a").attr("href", "#work_" + i);
$slickElement.slick('refresh'); - ТУТ Так ПРОБОВАЛ - РЕЗУЛЬТАТА НЕТ! //////////////////
$(this).find(".popup_window_SLACK_portfolio").attr("id", "work_" + i);
$('.slider_all').slick('refresh'); - ТУТ Так ПРОБОВАЛ - ОПЯТЬ РЕЗУЛЬТАТА НЕТ! /////////////
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question