Answer the question
In order to leave comments, you need to log in
How to fix an error with ajax request?
Greetings. The third day I'm struggling with the problem, help me figure it out:
There is a self-written crm, there is a form on the site, I send the data from the form with a request:
var forma_array = form.serializeArray();
$.ajax({
type: "POST",
url: '/_iska2/action.php?actionType=RequestAjaxAction&method=createRequest',
data: forma_array,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
console.log(data);
},
error: function(data){
console.log(data);
}
});if ($_POST['last_name'] && $_POST['first_name'] && $_POST['type_id'] && $_POST['phone'] && $_POST['sum']) {
...
} else {
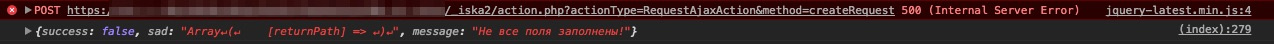
print(json_encode(array('success' => false, 'sad' => print_r($_POST, true), 'message' => 'Не все поля заполнены!')));
}
Answer the question
In order to leave comments, you need to log in
The serializeArray method returns not json, but an array of objects ( https://api.jquery.com/serializeArray/). Try turning forma_array into a json string with JSON.stringify and pass that string. The server probably crashes when trying to read json which is not actually json
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question