Answer the question
In order to leave comments, you need to log in
How to fix an error in main.xml after switching to android x?
I set the target api 29, then fixed the code using the refactor -> migrate then android x. In Java, everything seems to be fine, but main.xml is a complete error. How to fix it?

PS it's interesting, but the apk file is being assembled, everything is without errors, etc., but when I try to run the application, it crashes without any notifications, etc. I think it's only in main.xml.
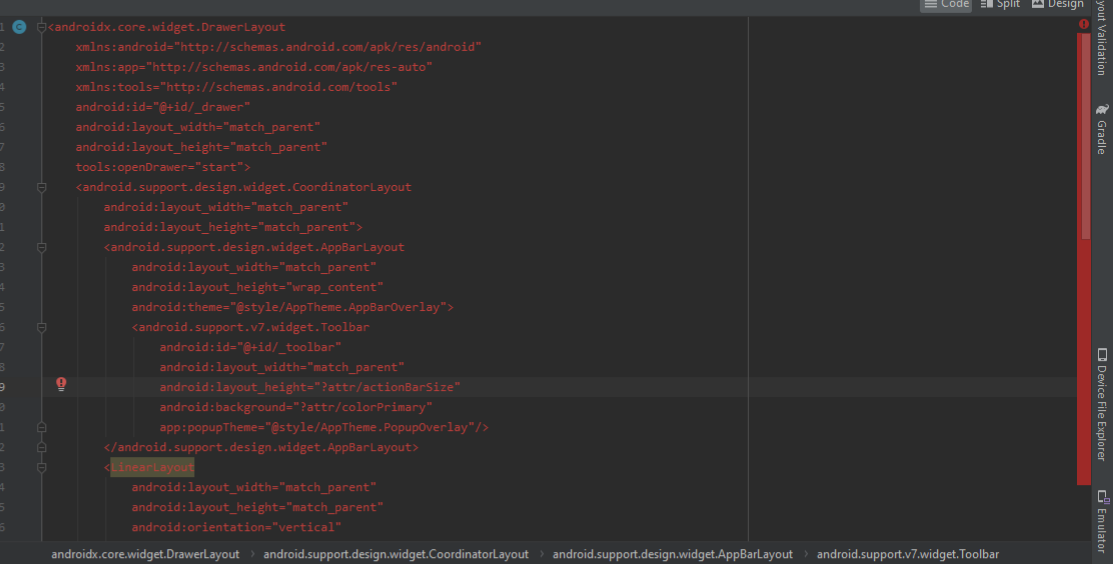
Here is the code itself:
<androidx.core.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:id="@+id/vscroll2"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/webview2"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:layout_gravity="right|bottom"
app:srcCompat="@drawable/ic_home_black"/>
</android.support.design.widget.CoordinatorLayout>
<LinearLayout
android:id="@+id/_nav_view"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#BE3C3C3C">
<include layout="@layout/_drawer_main" />
</LinearLayout>
</androidx.core.widget.DrawerLayout>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question