Answer the question
In order to leave comments, you need to log in
How to fix a problem with AJAX bitrix?
Good afternoon, relatively speaking, I would divide my questions into several parts:
1) What is the reason for such AJAX behavior in bitrix?
2) How to overcome this problem?
All further information on the video: link
I explain what is happening - a clean bitrix is installed, on a clean server (nginx + php-fpm), official license, "Internet Store" edition. I turn on AJAX in the product directory - a totalitarian horror occurs, which is explained by the fact that if you go to breadcrumbs, then CSS flies, however, if you reload the same page on which the styles have flown, everything loads normally.
UPD:

This hat still comes out after updating the core and components of the online store. I ask questions here for one reason only - the Bitrix community ignores any questions that are harder than setting up a component.
Answer the question
In order to leave comments, you need to log in
breadcrumbs has nothing to do with it, of course, if you just go from the root of the directory to the section, such a game happens. Well, yes, there really is a jamb.
1. For the catalog component, the AJAX_OPTION_STYLE = Y parameter must be set
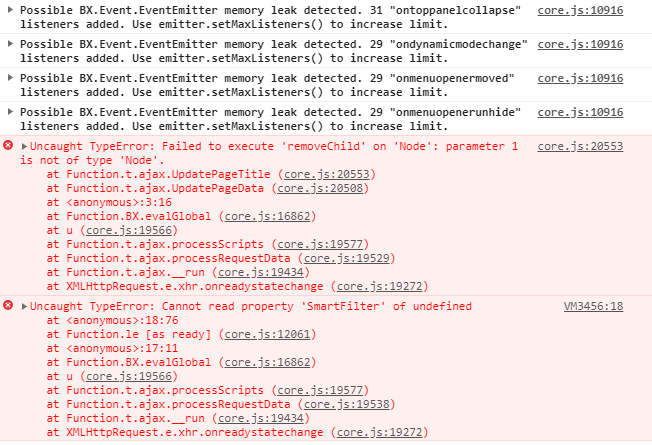
2. Well, the jamb itself is in the core itself, on the screen you have the first error pointing to a function in core.js that changes the h1 header after ajax. If you look, there is no title in the root of the catalog, that is, you need to set the title on the catalog page (for example, through the public panel)
Here the error is in the component output template. Judging by the log from the debugger, there is a problem with reassigning the page title in incoming scripts. I advise you to update the templates (check those that were changed by hand with the templates from the core).
Because an ajax request was executed, the page tried to reload the styles with js, but in sequential execution js broke and did not refresh the page ...
ps Personally, for a better understanding, I would need to "touch" the error with my hands.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question