Answer the question
In order to leave comments, you need to log in
How to fix a bug in the menu when hovering over a dropdown list?
Good day.
I can not understand why it was formed and how to fix an unpleasant bug. Website
available .
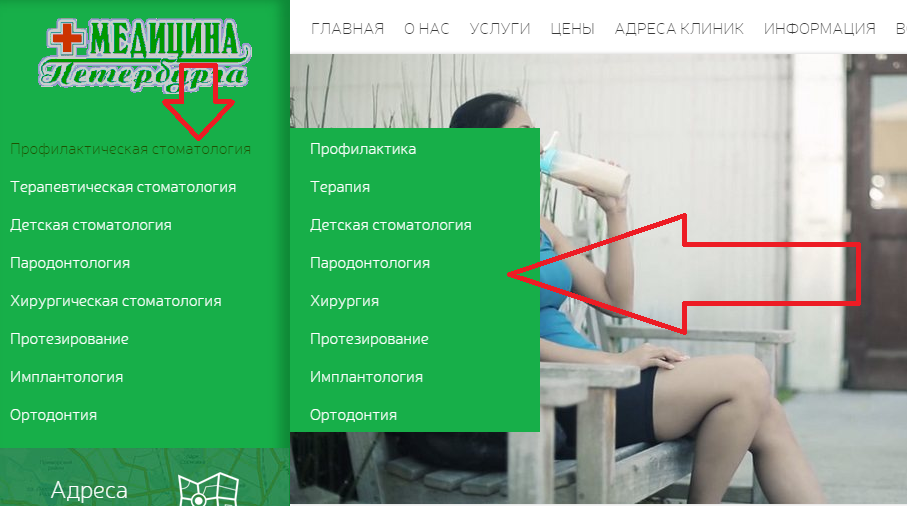
When you hover over the top item in the left menu, a submenu appears.
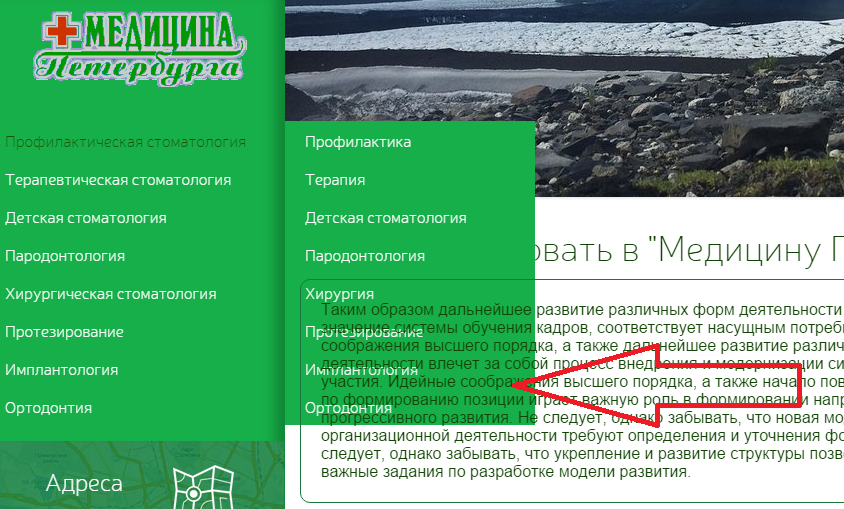
And everything seems to be cool while the menu is above the slider, but if the page is scrolled down a little, so that the submenu drops out above the introductory block, then a jamb pops out. Items in the main block that have the property position: relative; for some reason they are in a higher priority than the submenus and are shown on top.
Please tell me why this is happening and how to deal with it. 

Answer the question
In order to leave comments, you need to log in
.left_aside set this block z-index: 9 for example and the issue will be resolved.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question