Answer the question
In order to leave comments, you need to log in
How to fit the Wave animation to the size of the image?
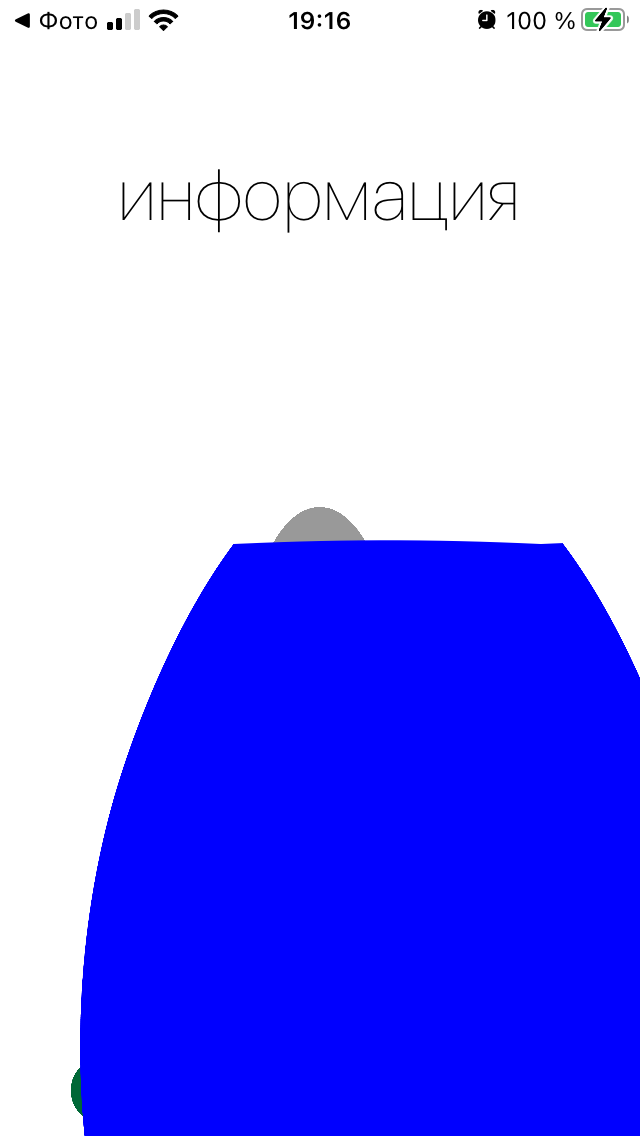
Greetings! Using the framework , I'm trying to implement a timer animation, but the problem is that it doesn't want to fit in any way.
Screen image on which I want to place this timer:

CODE:
@IBOutlet weak var EggImage: UIImageView! //изображение
override func viewDidLoad() {
super.viewDidLoad()
let RectEgg = EggImage.frame //получаю frame изоображения
let wave = WaveAnimationView(frame: view.frame, color: UIColor.blue)
wave.maskImage = UIImage(named: "EGG") //маска для анимации
print("WaveFrame\(wave.frame)\rRectEgg:\(RectEgg)") //проверяю значения фрейма и вывожу
wave.progress = 0.90
wave.bounds = EggImage.bounds //уже пытался и напрямую поменять размеры, думал может проблема в этом
print("------")
print("bound wave = \(wave.bounds)\rbounds EGGImage = \(EggImage.bounds)") //смотрю результат
self.view.addSubview(wave)
wave.startAnimation()
}
Answer the question
In order to leave comments, you need to log in
Try doing viewWillAppear actions.
Additionally - are frame values the same as expected? In viewDidLoad, the dimensions of the objects have not yet been determined, try not only to set the animation frame based on another object, but to bind it with contexts through the code to the base object, then when the base changes, the animation will also change, but not necessarily.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question