Answer the question
In order to leave comments, you need to log in
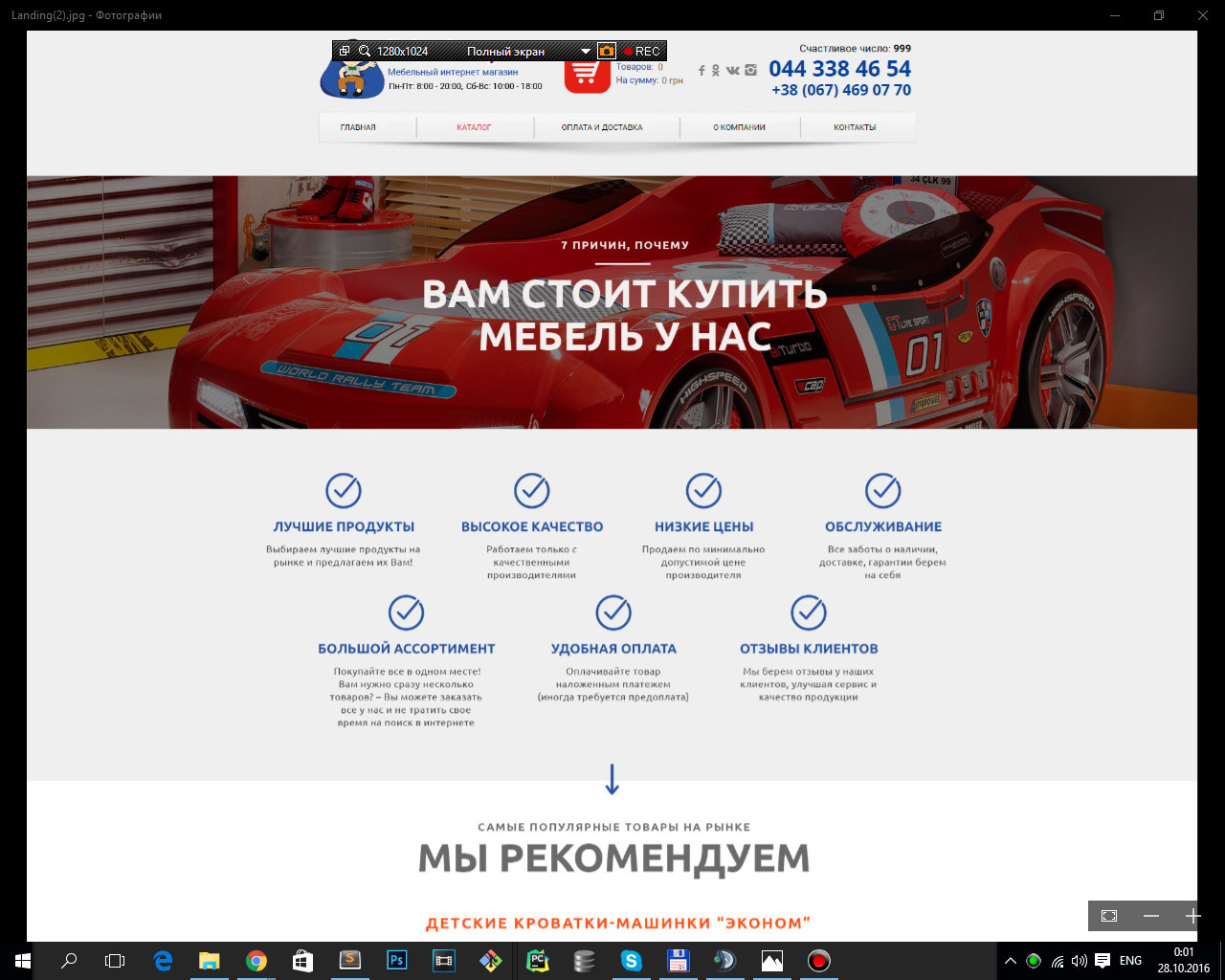
How to fit PSD to HTML?
Good afternoon, ladies and gentlemen.
Such is the problem here.
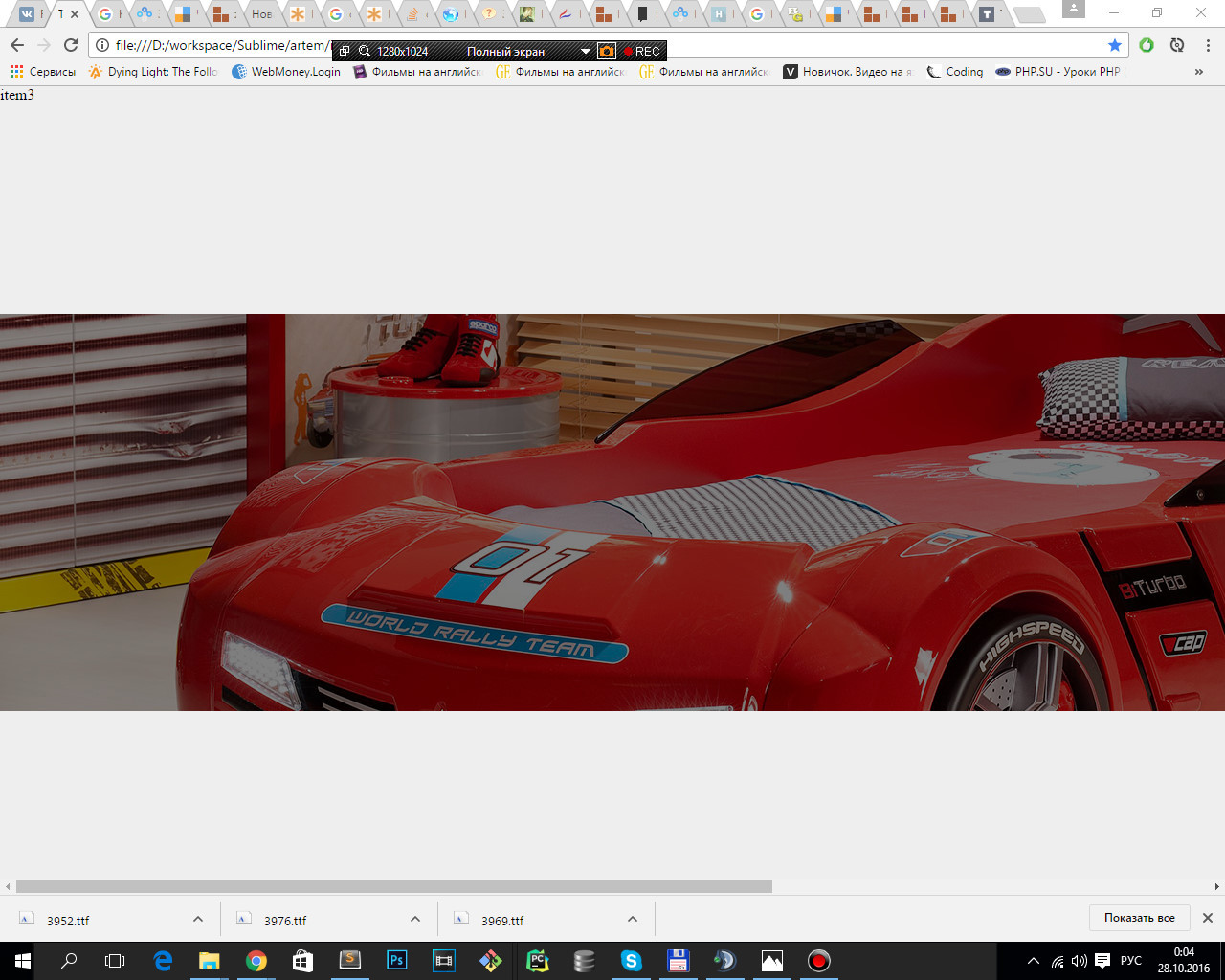
I can't get the image to fit in the browser.
I have a PSD layout and I'm trying to layout it in HTML + CSS.
At the output, I get such a thing that the picture is very large for the page. How to get rid of it?
Attached:
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<!-- LIVE RELOAD - Временный -->
<script>document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></' + 'script>')</script>
<!-- **************************** -->
<body class="bg">
<div class="first-container">
<div class="rect1"></div>
<div class="why"><img src="images/why.png"></div>
<div class="rect3">item3</div>
</div>
</body>
</html>/* Главный бэк */
body.bg
{
margin: 0;
padding: 0;
background: #eeeeee;
}
div.first-container
{
display: flex;
align-items:center;
}
div.rect1
{
background-color: rgb(0, 0, 0);
opacity: 0.;
position: absolute;
left: -3px;
top: 238px;
width: 2065px;
height: 415px;
z-index: 219;
}
div.why
{
max-width: 100%;
position: absolute;
left: -47px;
top: 238px;
z-index: 218;
}

Answer the question
In order to leave comments, you need to log in
I have no idea what's going on here:
div.why
{
background-size: cover;
max-width: 2065px;
height: auto;
opacity: 0.5;
position: absolute;
right: 10px;
left: -47px;
top: 238px;
width: 2065px;
height: 415px;
z-index: 220;
}if you want to make a picture a maximum of 100%, then not
div.why {max-width: 100%;}
but
div.why {width: 100%;}
div.why img {max-width: 100%;}
But hardly this will solve the problem. The picture should be thrown on the background of the block and set background-size:cover;
at the same time, give the block with a banner width: 100%; and height:300px; for example, better height:30vh;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question