Answer the question
In order to leave comments, you need to log in
How to fit highlight into item bounds contained in QML listview?
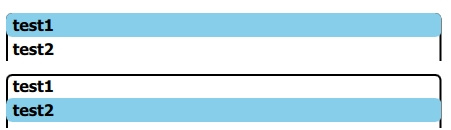
Hello, tell me, I have a listview containing not an item when clicked on which it highlights, the problem is that the highlight gets out of the listview borders
How to build this element correctly?
ListView {
id: list_view1
anchors.fill: parent
clip: true
highlight: Rectangle {
anchors.margins: 1
color: "skyblue"
focus: true
radius: 3
}
highlightFollowsCurrentItem: true
model:myModel
delegate: Item {
id:deleg
width: list_view1.width
height: 12
property var idNote: id
property var strNote: fNote
Item {
id: row1
anchors.fill: parent
anchors.margins: 1
Text {
text: " "+ strNote
font.bold: true
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question