Answer the question
In order to leave comments, you need to log in
How to find why the project build is not working?
Good evening, I'm making a small widget for studying
https://github.com/SWDevStudio/WeatherWidget
In dev mode, the program works as it should, widgets are shown on the page, all functionality works.
I tried to compile the build assembly ... opened the dist nothing, got into the dock and put it in the configuration on publicPath: '' I'm trying
to compile, it's also empty, I thought maybe there's a jamb somewhere else in the config, I tried to make a bare project and build it. The build was successful, the Vue demo is running smoothly.
I found it on the Internet, they say you need to do dynamic imports in the router, but it didn’t help either.
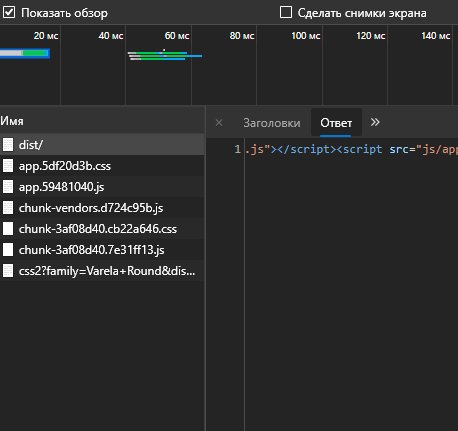
Tried to watch the console and network requests. The console is silent, but network requests show that the files are pulled up, but they do not work out (because there are requests for third-party resources in the script)

Who fumbles for assembling projects, please help, I have already tried everything, I can’t understand what the error
is the problem is, in statics, apparently, the paths do not work quite correctly, in general, if you make
$router.push('/') in App.vue or set path: '*' in the router at the home page, then everything works fine, although it seems to me both solutions are crutches or not?
Answer the question
In order to leave comments, you need to log in
Run a local web server from the dist folder and everything will work on default settings, including the router.
You open the /dist path, vue-router does not find such a route, therefore it does not display
If you want to run files locally, then you still need to change the setting in the router tomode: 'hash'
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question