Answer the question
In order to leave comments, you need to log in
How to find the right css file to change in Bitrix?
Hello. I edit the site on Bitrix. Can you tell me where to find the right styles?
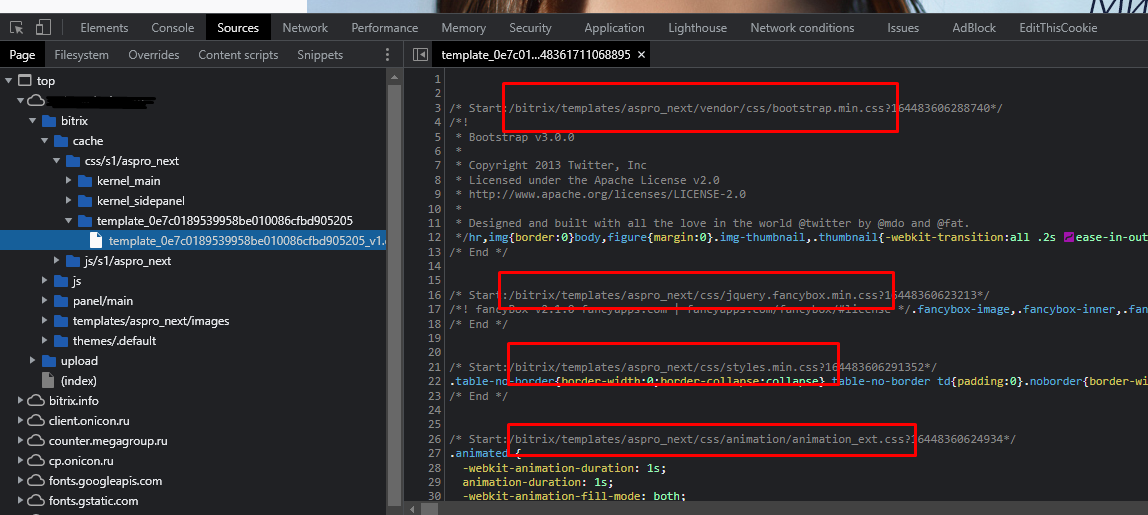
1. I looked at the css path through f12, as I understand it, there is a temporary directory, even if I make some changes, it will most likely be saved, but then it will fly off
2. And I also found the right file along the path /public_html/local/templates/. default/style
But when I make changes, nothing changes, because all changes are made to a temporary css file as in point 1
How to find the right file for editing? In the module settings, all the checkboxes for combining css are all worth it
Answer the question
In order to leave comments, you need to log in
Style files can be in different places. At the same time, if the setting for using minified styles and combining styles is used, then you may not know the path. Something like how you wrote "temporary css" :)
More details about styles for site templates can be found here in the documentation. Also, don't miss the related article links at the bottom of the page.
Components can have their own additional styles, the path to these files is the same as the path to the component, for example /local/components/bitrix/adv/templates/.default/style.css
All temporary ones are generated from permanent ones, after making changes to the main files, you will most likely need to reset the cache, then the "temporary" style files will also be updated. When merging several files into one "temporary" file, it specifies which ones were merged and the full path to them.
The only exception is third-party server minification - in this case, you need to know how to update from the console.
Another option is to disable minification of css and js in the site settings for edits, as well as merging into one file, after that you will know exactly which edits to make, and then enable again. Gradually learning that you have where you already do not need such a procedure.
disable "CSS Optimization" in the settings of the main module:
Merge CSS files
Include minified versions of CSS and JS files
Create a compressed copy of the merged CSS and JS files,
clear the cache and use F12 to find the link
Some bad advice was written. Then you go to the site, and there all optimizations are turned off, because it was so convenient for some developer a few years ago, you see.

1. These optimized files say where the sources were taken from.
2. Minified files are often connected, but not minified ones should be edited. The folder may contain style.css and style.min.css files. Edit style.css, save. Minify it and save the minified version in style.min.css.
3. If the files are connected using the Bitrix API, then the cache itself is reset when the files are changed. If someone does not reset and they do it manually, then they simply do not know how to connect styles.
How to:
use Bitrix\Main\Page\Asset;
Asset::getInstance()->addJs('/путь/скрипт.js');
Asset::getInstance()->addCss('/путь/стиль.css');<div class="any_selector"></div>cd local/templates/my_template
grep -r "any_selector" . --include=*\.cssDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question