Answer the question
In order to leave comments, you need to log in
How to find all Observable without unsubscribing, for example using regular expressions?
I have a project in Angular. It has components in which there is no unsubscribe when subscribing to an Observable.
Is there any tool to find all pieces of code where there is a subscription without unsubscribing?
On the project I am considering, unsubscribing occurs with the help of
or
Well, these fields themselves are registered in ngOnDestroy, etc.
I thought that we could try to write a regular expression that would check if there are pieces of code presented above before ".subscribe".
As I understand it, for this you will have to use the "Negative lookbehind" construct, which is not supported by all browsers, but it works in VSCode in file search.
I wrote this regex
.pipe(takeUntil(this.unsubscribe$))
.pipe(takeUntil(this.componentDestroyed$))
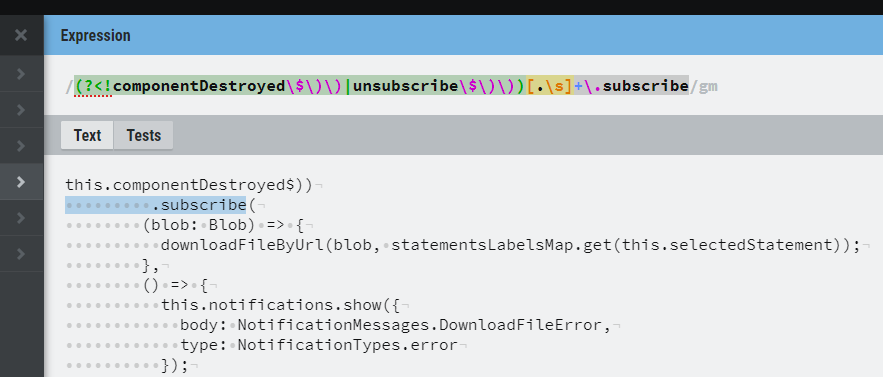
(?<!componentDestroyed\$\)\)|unsubscribe\$\)\))[.\s]+\.subscribethis.componentDestroyed$))
.subscribe(
(blob: Blob) => {
Answer the question
In order to leave comments, you need to log in
We use https://cartant.github.io/rxjs-tslint-rules/ and the rxjs-prefer-angular-takeuntil rule
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question