Answer the question
In order to leave comments, you need to log in
How to filter WordPress posts by taxonomy using AJAX checkboxes?
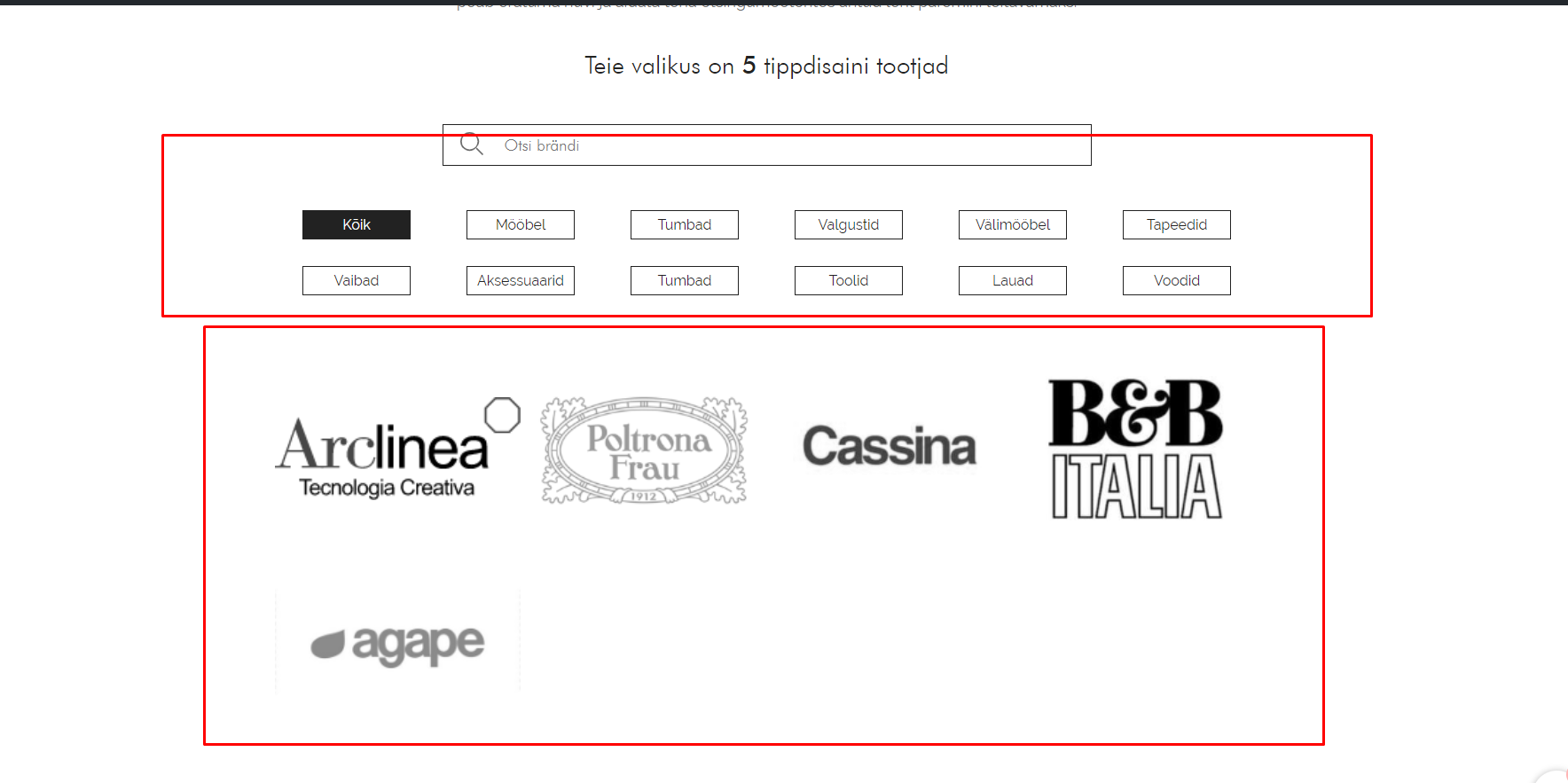
Hello, I'm posting here because I'm facing a problem that I can't solve. On the site of an online store on Woocommerce, there is a page of brands, and on it there is a checkbox block with tags and a block with brand logos 
There is a task from the customer
For example, using filters, the user can choose to display brands that only produce sofas and chairs. The filter works like a checkbox (multiple options can be selected). Active filter items - with a black background. If no filter is selected, then the entire list of brands is displayed.
Bold indicates the number of brands currently displayed on the page in bold.
When changing filters, the figure should change.
Filtering and changing the number in the title should occur without reloading the page.
Answer the question
In order to leave comments, you need to log in
Perhaps the easiest option is to write a special route for REST, where to pass this data, receive a json response in response, and use js to display the results on the page.
Here is an example: https://rudrastyh.com/wordpress/ajax-post-filters.html
First you need to link products with brands
In the admin panel, in the products tab, there is a subsection attributes
Create in Brands attributes and already in brands create your brand names
After To do this, you need to dynamically display the brands created on the page in the form of checkboxes, specify their id in the form of a slug of your brands (for the future ajax'a)
I.e. for example, if you have 5 brands, then only 5 checkboxes are displayed, if 3, then only three.
Further, such a request (where you want to display this data)
$args = array(
'posts_per_page' => -1
'tax_query' => array(
'taxonomy' => тут название вашего созданного атрибута (можно посмотреть в url строке, там будет что-то типа taxonomy='brends'),
'field' => 'slug',
'terms' => $_POST['тут что хранится в id или name ваших чекбоксов']
)
);
$brends = new WP_Query( $args );Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question