Answer the question
In order to leave comments, you need to log in
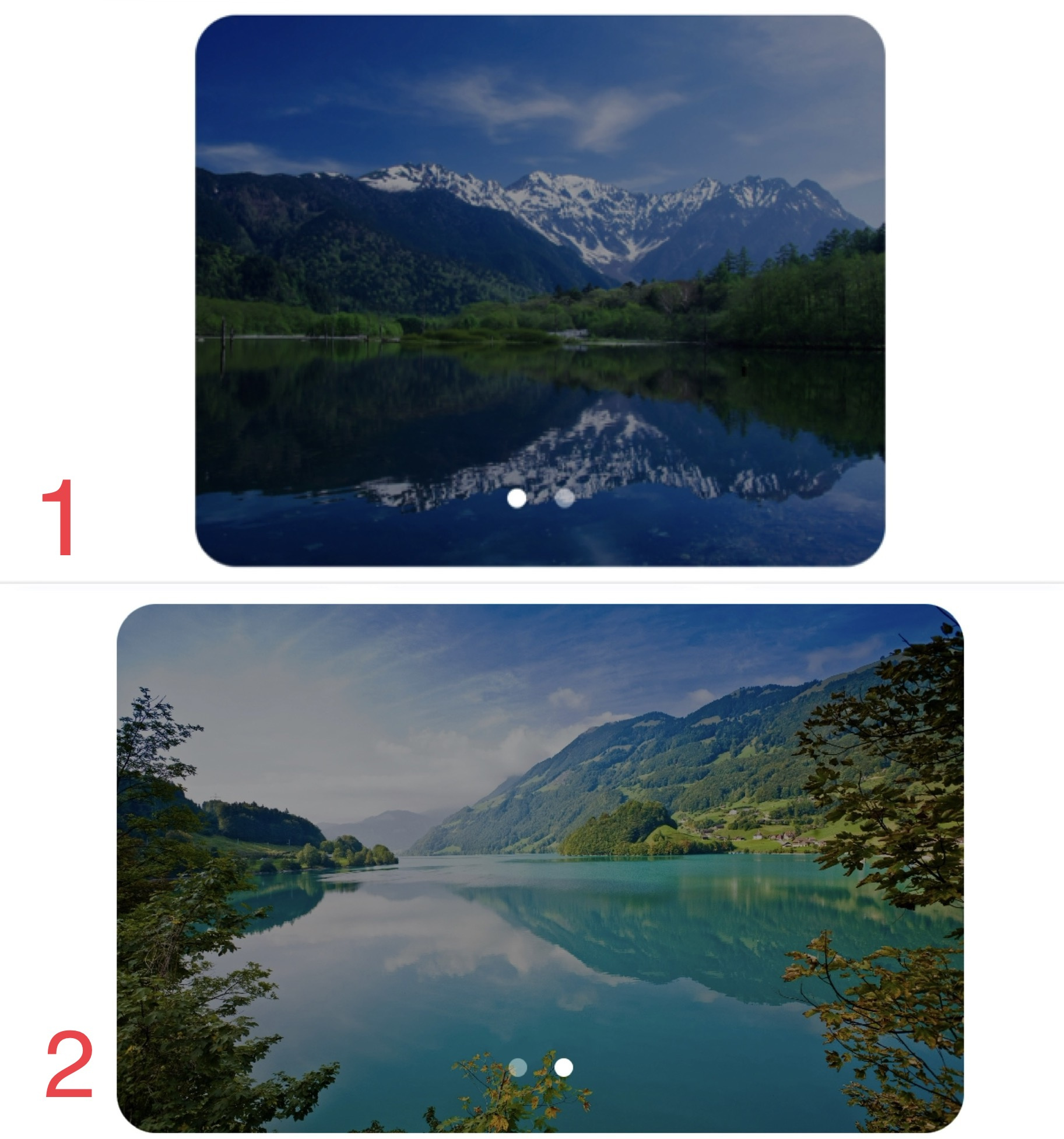
How to fill an image in full size so that they are the same size SwiftUi?
Can you tell me why the images are different sizes?
how do i make them the same size?
SwiftUI

code is like this:
TabView(selection: $currentIndex) {
ForEach(1..<numberOfImages) { num in
Image("er\(num)")
.resizable()
.aspectRatio(contentMode: .fit)
//.scaledToFit()
// adding animation...
//.frame(height: self.num == num ? 200 : 240)
.cornerRadius(15)
.overlay(Color.black.opacity(0.4)).cornerRadius(15)
// for identifying current index....
.tag(num)
}
.scaledToFit()
.aspectRatio(contentMode: .fit)
}
.frame(height: 200)
.tabViewStyle(PageTabViewStyle())Answer the question
In order to leave comments, you need to log in
Apparently you have images of different sizes. In this case, you need to specify that the image "fills" all the available space (.aspectRatio(contentMode: .fill)):
TabView(selection: $currentIndex) {
ForEach(1..<numberOfImages) { num in
Image("er\(num)")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(height: 200)
.cornerRadius(15)
.overlay(Color.black.opacity(0.4)).cornerRadius(15)
.padding([.leading, .trailing], 10)
.tag(num)
}
}
.frame(height: 200)
.tabViewStyle(PageTabViewStyle())
.padding()Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question