Answer the question
In order to leave comments, you need to log in
How to enable error highlighting and auto completion in Angular component templates in VSCode?
Good day.
There is a project on Angular 11. Everything is standard - component code in .ts files, markup in .html files, styles in .scss files.
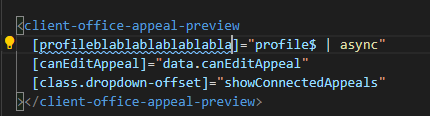
If I specify a non-existent variable name that is preceded by the Input() decorator in the component code, then VSCode does not tell me that I made a mistake.

(The blue underline on the screenshot is just an English grammar check, not related to the code)
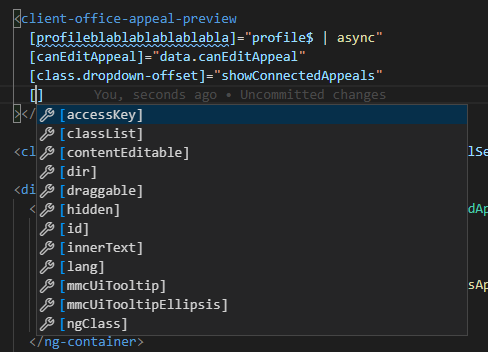
If I put a couple of square brackets and press Ctr+Space to show the autocomplete options, there will be nothing in the list of options that would refer to the component in the directive of which I put square brackets.

Of the extensions for VSCode, I have the following:
Angular Language Service
Angular 10 Snippets - TypeScript, Html, Angular Material, ngRx, RxJS & Flex Layout
ESLint
Prettier
The rest are not related to code.
Actually the question is in the title.
How to make IDE smarter in Angular templates?
PS
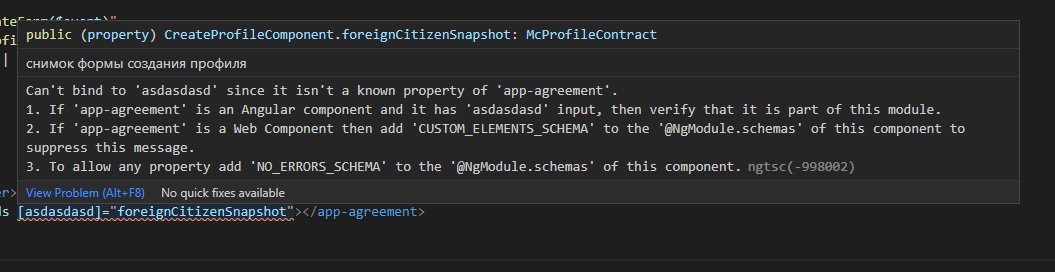
At the same time, in another component of another application in this project, in the template, errors are displayed as expected

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question