Answer the question
In order to leave comments, you need to log in
How to embed video to screen width? HTML5 not rolling??
Hello!
How to embed video in cinema mode? I mean, the format is 16x8, only without the imposed alignment of proportions. 
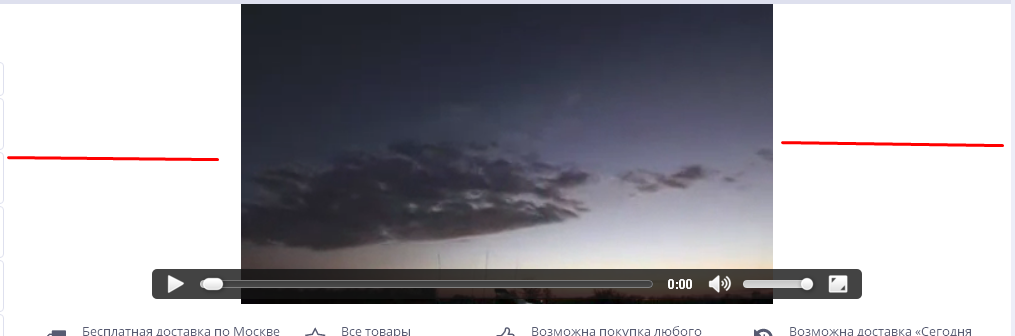
It is necessary that instead of red, there is either a stretched video (ideally) or a black color (make it yourself using css div table?)
For example, youtube has a button that turns on the video the way I need it: 
But my video should be I have on the server, should be autorun.
Now the code is like this:
<video width="720" height="300" controls autoplay>
<source src="/kosmos.mp4 width="100" type="video/mp4">
<source src="/kosmos.webm" type="video/webm">
Сожалею; ваш браузер не поддерживает HTML5 видео в WebM с VP8 или MP4 с H.264.
</video>Answer the question
In order to leave comments, you need to log in
<div class="video__iframe">
<video id="video" width="100%" height="auto" controls autoplay loop preload="auto">
<source src="/kosmos.mp4">
<source src="/kosmos.webm" type="video/webm">
<p>Сожалею; ваш браузер не поддерживает HTML5 видео в WebM с VP8 или MP4 с H.264.</p>
</video>
</div.video__iframe {
width: 100%;
height: 100%;
position: absolute;
}
.video__iframe video {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
-o-object-fit: cover;
object-fit: cover;
min-width: 100%;
min-height: 100%;
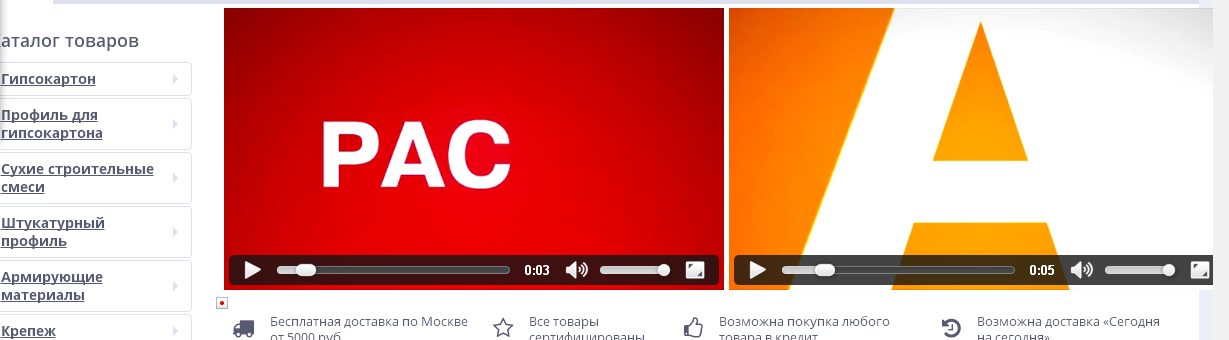
}Now, if you insert two videos at once, then the width is what you need,
that's how you can make one video in this format, without black bars.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question