Answer the question
In order to leave comments, you need to log in
How to embed Google map using your API key?
I want to embed Google Map in my page. When following the usual "Get Started" from Google and writing my code on the page, I encountered the error "Google Maps Platform rejected your request. This API project is not authorized to use this API."
The api key has been created, connected to the project in the Google Console.
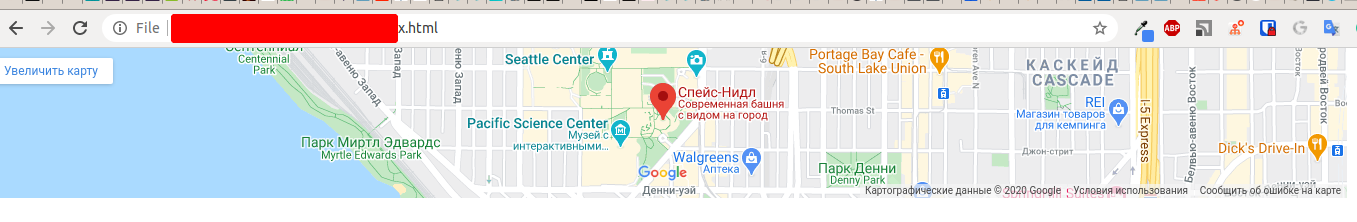
The code I'm trying to embed:
<div class="row">
<iframe width=80% height=90% frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/place?key=AIzaSyAM7QQpOJN2DdMN3my5-gP1UTBXJmM6618&q=Space+Needle,Seattle+WA" allowfullscreen>
</iframe>
</div>Answer the question
In order to leave comments, you need to log in
1. go to the Developer Console
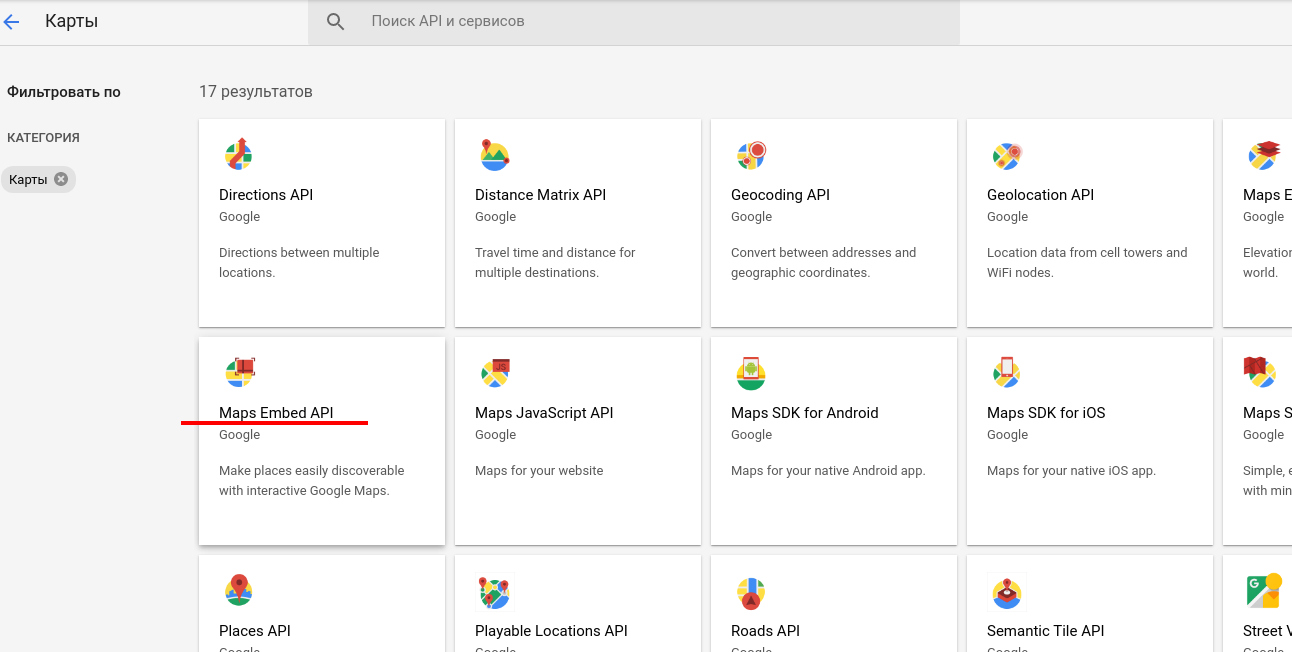
2. go to Google Maps -> APIs there
3. look for Maps Embed 
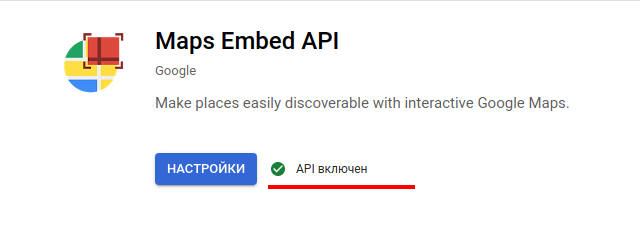
4. enable it for the project 
5. finally
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question