Answer the question
In order to leave comments, you need to log in
How to efficiently render a lot of SVG graphics?
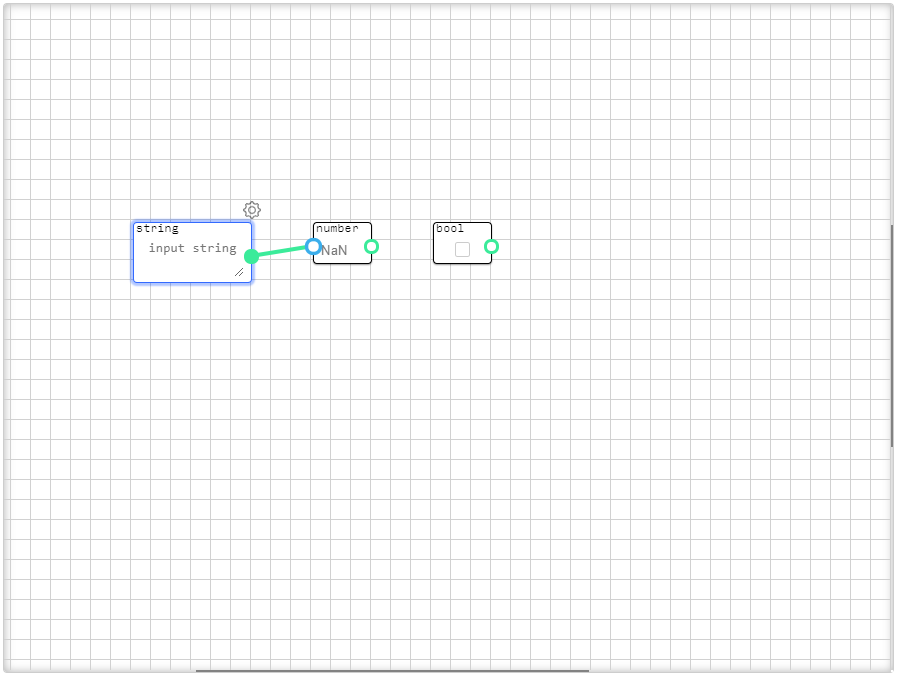
I want to implement a flowchart interface, with the ability to drag the grid itself and the elements with the mouse.
The first option was:
overflow: scrollAnswer the question
In order to leave comments, you need to log in
In terms of speed, canvas will be faster, but it will be worse in terms of development speed. I have no brakes on vue + svg, at least up to 500 objects on the canvas. For optimization, I can advise some things:
1) Use path instead of several different other shapes.
2) For the grid, don't create a bunch of lines or shapes, just use pattern. Here is an example from my project (it's in React JSX, but not the point)
<pattern id={"bg-" + this.props.id} patternUnits="userSpaceOnUse" width="100" height="100">
<rect width="100" height="100" fill={this.props.canvasColor}></rect>
<g fill={this.props.canvasGridColor} style={{ fillOpacity: 0.34 }}>
<rect width="100" height="1" y="20"></rect>
<rect width="100" height="1" y="40"></rect>
<rect width="100" height="1" y="60"></rect>
<rect width="100" height="1" y="80"></rect>
<rect width="1" height="100" x="20"></rect>
<rect width="1" height="100" x="40"></rect>
<rect width="1" height="100" x="60"></rect>
<rect width="1" height="100" x="80"></rect>
</g>
<rect width="100" height="100" fill="none" strokeWidth="2" stroke={this.props.canvasGridColor}></rect>
</pattern>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question