Answer the question
In order to leave comments, you need to log in
How to edit the style of a connected widget in Bitrix?
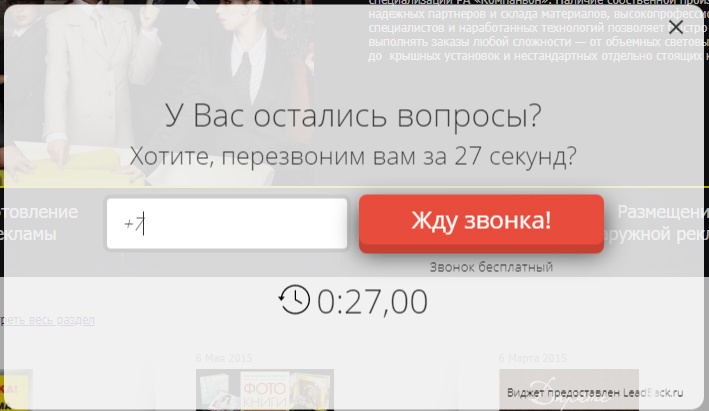
There is Bitrix CMS, and a callback widget from "Leadback". Make the background of the form opaque. 
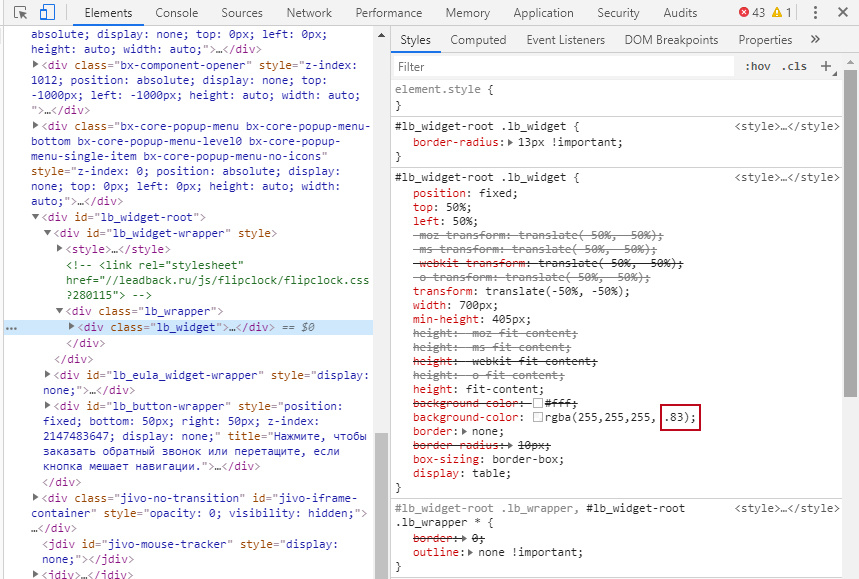
The widget is connected via a script. The service support said that you can change the transparency in CSS on the site itself. In the console I found a piece of code with the style of this form, when editing in the console itself, everything works out, but I don’t know how to change it permanently. There are no styles in site page templates. 
As I understand it, you need to find a file where these styles are written, or create a new one with a changed style, but I don’t know where to add it.
UPD. DECISION.
Let's go: Administration > Content > Site Structure > Files and Folders > CSS > style.css (there is also styleS.css, but we don't need it).
Add to the very end of the file:
#lb_widget-root .lb_widget {
background-color: rgba(255,255,255, 1) !important;
}
And save. Ready!
Answer the question
In order to leave comments, you need to log in
option 1:
1. create file_name.css
2. write style:
#lb_widget-root .lb_widget {
background-color: rgba(255,255,255, 1) !important;
}<style type="text/css">
#lb_widget-root .lb_widget {
background-color: rgba(255,255,255, 1) !important;
}
</style>.some-class-name-class {
background-color: rgba(255,255,255, 1) !important;
}When you call setColor you only have two lines of code running
gameColor = clr; // Меняем черный на зеленый
сonsole.log("After: "+gameColor); // After: greenvar game = new GameWindow(500,500, "canv"); // Функции-конструкторы принято именовать с большой буквы
game.setColor("green"); // Присваиваем зеленый цветfunction GameWindow(width, height, id){
document.write("<canvas width="+width+" height="+height+" id="+id+"></canvas>"); // пиздец, конечно, ну да ладно =)
this.canvas = document.getElementById(id);
this.width = width;
this.height = height;
this.color = "black"; // initial color
this.ctx = this.canvas.getContext("2d");
console.log("Before: " + this.color);
this.fillCanvas();
}
GameWindow.prototype.fillCanvas = function(){
this.ctx.fillStyle = this.color;
this.ctx.fillRect(0,0, this.width, this.height);
}
GameWindow.prototype.setColor = function(color){
console.log("After: " + color); // After: green
this.color = color; // Меняем черный на зеленый
this.fillCanvas();
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question