Answer the question
In order to leave comments, you need to log in
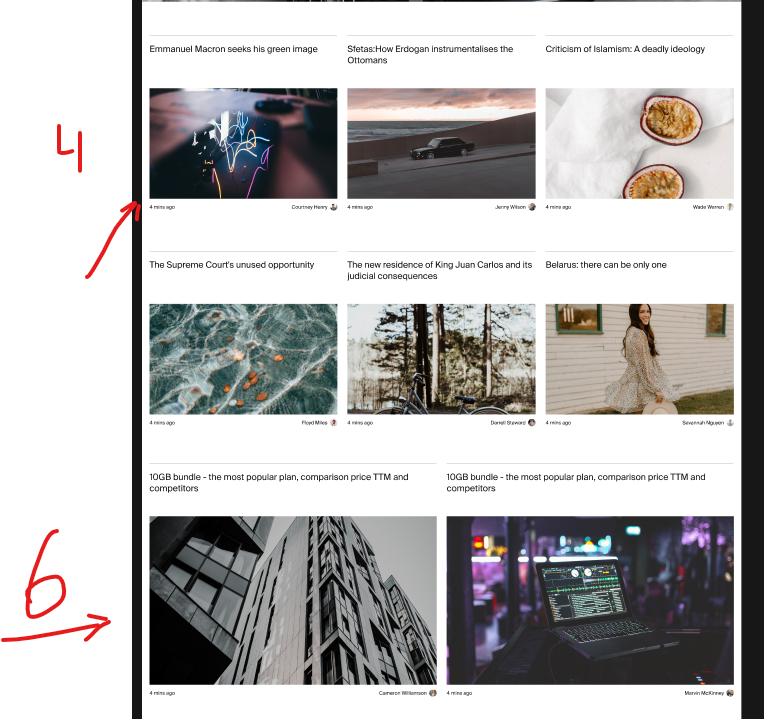
How to dynamically set how many columns a grid element will take?
Hello everyone, tell me how to dynamically display images on the grid, the parent has 12 columns .
I want to create components and, for example, specify
What will allow the block to occupy 4 columns.
I found only St. grid-column: 1/4 => for the 2nd one you have to write 4/8.
Tell me, can you somehow do without these calculations, but simply ask the block of St. how many minimum columns should it occupy?
I don’t know how well I explained it, if I did it on flexes it would be something from the series
flex: 0 0 33.333% and flex: 0 0 50%, but I want to try to do it on grids.
 ,
,
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question