Answer the question
In order to leave comments, you need to log in
How to dynamically scale an ImageView inside a GridLayout?
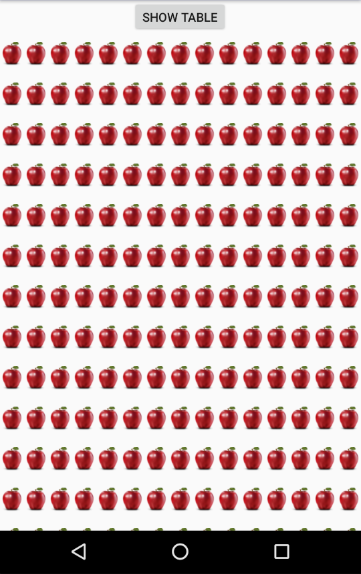
Please help me figure out the dynamic scaling of the ImageViews that are located inside the GridLayout based on the screen size of the device.
There is a top centered Button. Below it, there is a GridLayout for which the number of columns and rows is set by the code (for example, 15x15). Dynamically programmatically, an ImageView is added to each cell, which naturally crawls out of the screen. With the setLayoutParams method , I change the size of the ImageView relative to the screen sizes I get with getWindowManager().getDefaultDisplay().getRealSize() and the grid size. I think like this:
imageViewWidth = screen.x / gridColumns;
imageViewHeight = (screen.y - buttonHeight) / gridRows;
Answer the question
In order to leave comments, you need to log in
GridView is useless in this situation, because its main features are not used here. See TableLayout.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question