Answer the question
In order to leave comments, you need to log in
How to dynamically change the width of the path, depending on the number of elements?
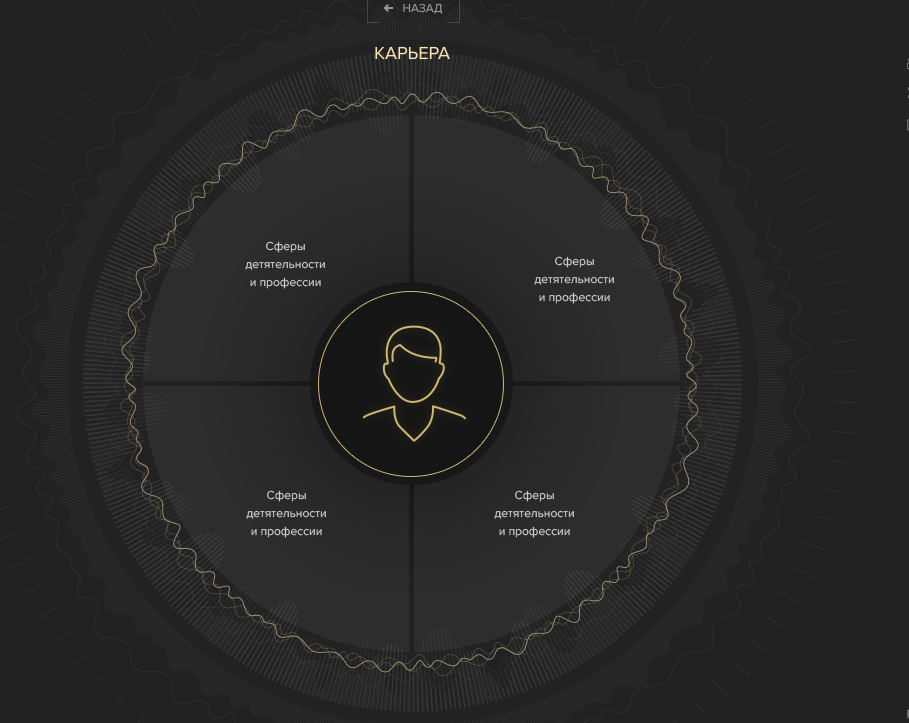
There is a website site in view, you need to make such a circle:

The number of parts in a circle can be from 2 to 12.
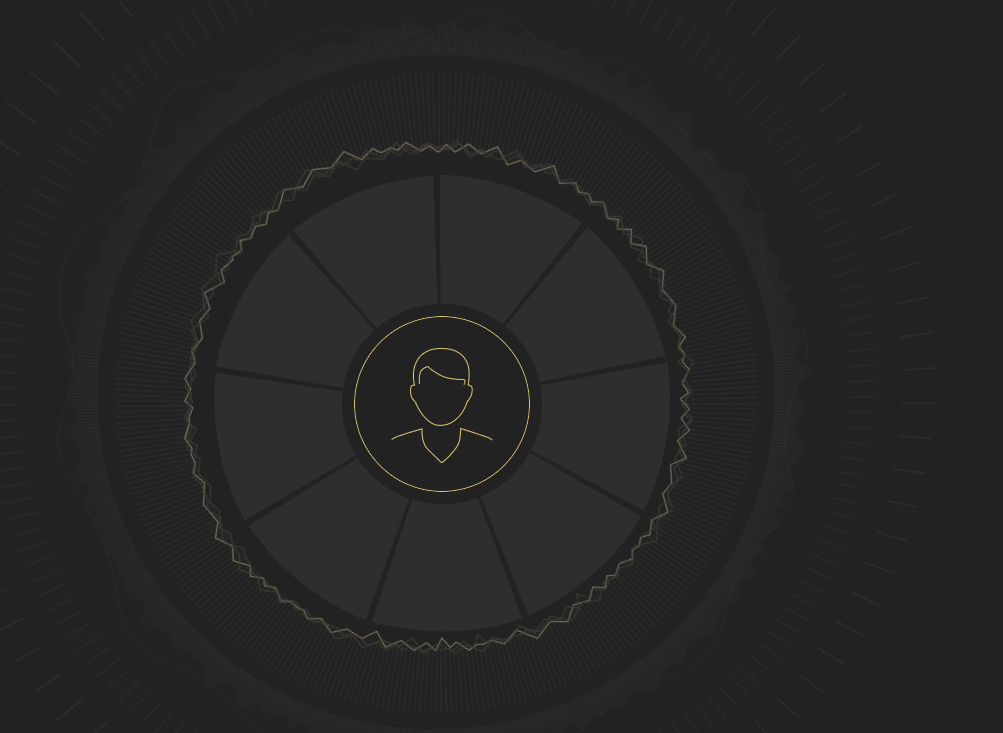
I have reached this stage:

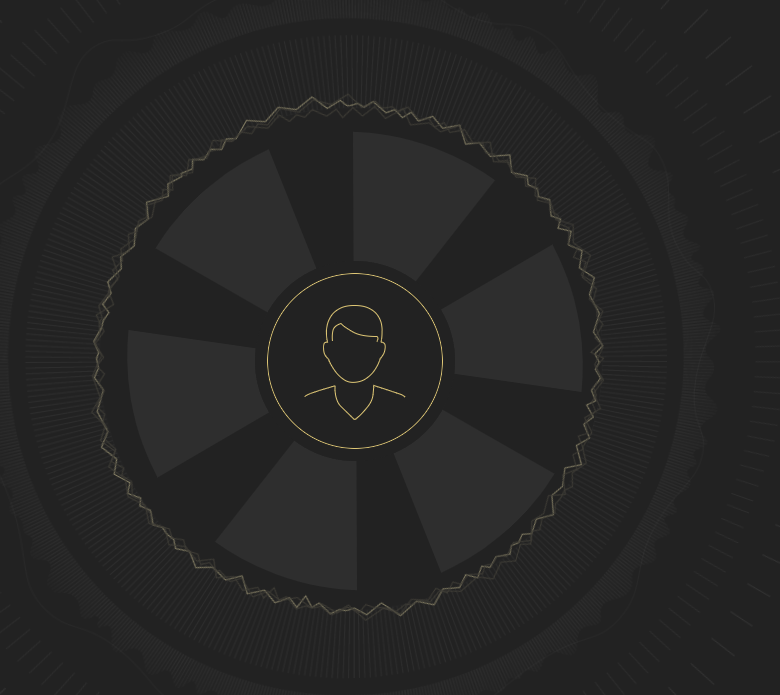
And I can’t figure out how to change the width of these parts when there are fewer of them. This is how I have them in a smaller number: It is

necessary that they occupy almost the entire width of the circle.
Here is part of the code:
<template lang="pug">
#dd
loading(v-if="!desc")
svg(viewBox="0 0 856 856").person-description
g._category(v-for="category, categoryIndex in mainCategories"
:key="categoryIndex"
:style="{transform: rotate(categoryIndex,mainCategories)}"
:data-category-index="categoryIndex"
:data-category-name="category")
transition(name="showDescItem" appear)
path(:d="M427,427l-1-222c19.5,0.7,47.5,3.9,78.9,15.6c25.5,9.5,45.3,21.6,59.4,31.7C518.5,310.6,472.8,368.8,427,427z ":class="{'person-description__sub-category_without-delay': delay}")._path
</template>
<script>
data: () => ({
mainCategories: {
1: 'Власть',
2: 'Отношения',
3: 'Духовный рост',
4: 'Гармония',
5: 'Семья',
6: 'Досуг и отдых',
7: 'Здоровье',
8: 'Карьера',
9: 'Семья',
},
methods: {
rotate(id,categories) {
let length = Object.keys(categories).length
return ('rotateZ(' +id * (360 / length) + 'deg)');
},
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question