Answer the question
In order to leave comments, you need to log in
How to dynamically change the value of a TextBox if the Binding goes through a Dictionary?
Hello.
A little preface.
I am writing an application that works with KOMPAS-3D CAD system via Kompas Api.
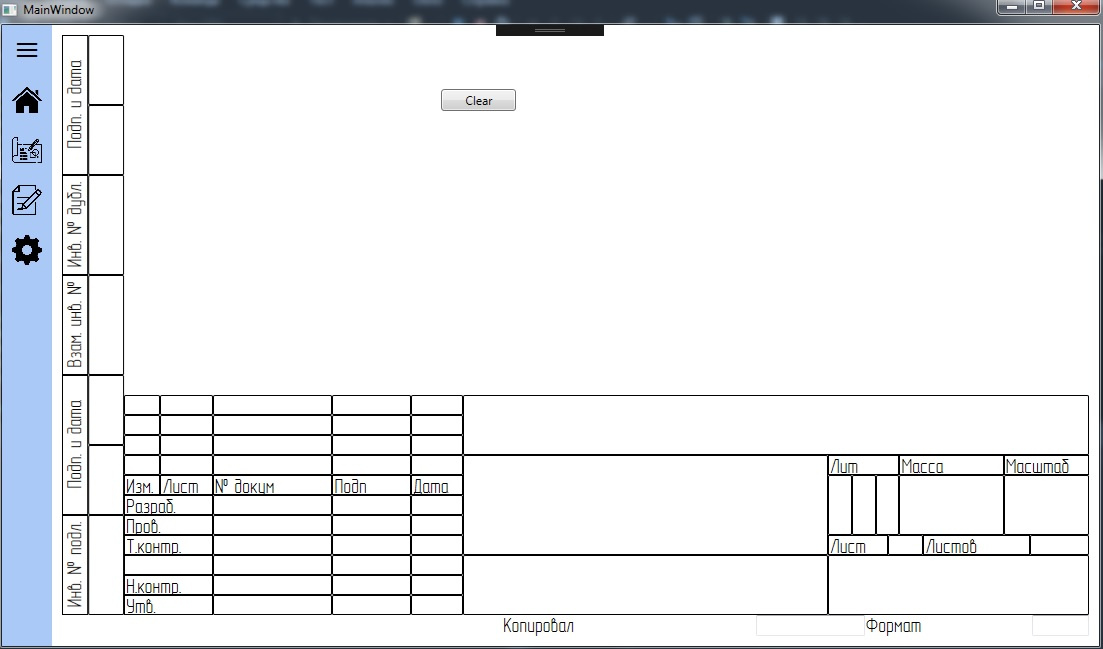
The application processes a package of drawings, filling in the stamp for all drawings at once according to a specific template and saves all drawings in PDF format.
The application has a MainWindow and several Pages, each of which is associated with its own ViewModel in XAML
<Page.DataContext>
<ViewModels:StampViewModel/>
</Page.DataContext>

class StampDictionary
{
private static StampDictionary instance;
private Dictionary<string, string> textBoxes;
public Dictionary<string, string> TextBoxes
{
get => textBoxes;
set
{
textBoxes = value;
}
}
public StampDictionary()
{
ClearDictionary();
}
public static StampDictionary GetInstance()
{
if (instance == null)
instance = new StampDictionary();
return instance;
}
public void ClearDictionary()
{
TextBoxes = new Dictionary<string, string>()
{
{"1",""},{"2",""},{"3",""},{"5",""},{"6",""},{"7",""},{"8",""},{"9",""},
{"10",""},{"19",""},
{"21",""},{"22",""},
{"31",""},{"32",""},
{"110",""},{"111",""},{"112",""},{"113",""},{"114",""},{"115",""},
{"120",""},{"121",""},{"122",""},{"123",""},{"124",""},{"125",""},
{"130",""},{"131",""},{"132",""},{"133",""},{"134",""},{"135",""},
{"140",""},{"141",""},{"142",""},{"143",""},
{"150",""},{"151",""},{"152",""},{"153",""},
{"160",""},{"161",""},{"162",""},{"163",""},
{"170",""},{"171",""},{"172",""},{"173",""},
{"180",""},{"181",""},{"182",""},{"183",""},
{"200",""},{"201",""},{"230",""},{"231",""},
};
}
}class StampViewModel : ViewModelBase
{
public ICommand MyCommand { get; set; }
StampDictionary stampDictionary = StampDictionary.GetInstance();
public Dictionary<string, string> TextBoxes
{
get => stampDictionary.TextBoxes;
set
{
stampDictionary.TextBoxes = value;
}
}
public StampViewModel()
{
MyCommand = new Command(ExecuteMethod, CanExecuteMethod);
}
public bool CanExecuteMethod(object parameter)
{
return true;
}
public void ExecuteMethod(object parameter)
{
switch (parameter)
{
case "Clear":
stampDictionary.ClearDictionary();
break;
}
}
}<TextBox Grid.Column="2" Grid.Row="5" Text="{Binding TextBoxes[110], Mode=TwoWay}"/>
<TextBox Grid.Column="3" Grid.Row="5" Text="{Binding TextBoxes[120], Mode=TwoWay}"/>
<TextBox Grid.Column="4" Grid.Row="5" Text="{Binding TextBoxes[130], Mode=TwoWay}"/>
public Dictionary<string, string> TextBoxes
{
get => stampDictionary.TextBoxes;
set
{
stampDictionary.TextBoxes = value;
//OnPropertyChanged();
}
}public string CurrentPage
{
get => currentPage;
set
{
currentPage = value;
OnPropertyChanged();
}
}<Frame
Margin="50,0,0,0"
NavigationUIVisibility="Hidden"
Source="{Binding CurrentPage}">
</Frame>Answer the question
In order to leave comments, you need to log in
To inform the view (View) about the change in the value of a particular property from the VM, you need to pass its name as a parameter:
Directly in the properties themselves, you can see that the call is in progress without passing parameters:
The fact is that in a typical implementation, the property name is retrieved using the CallerMemberName attribute :
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName]string prop = "")
{
// ...
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question