Answer the question
In order to leave comments, you need to log in
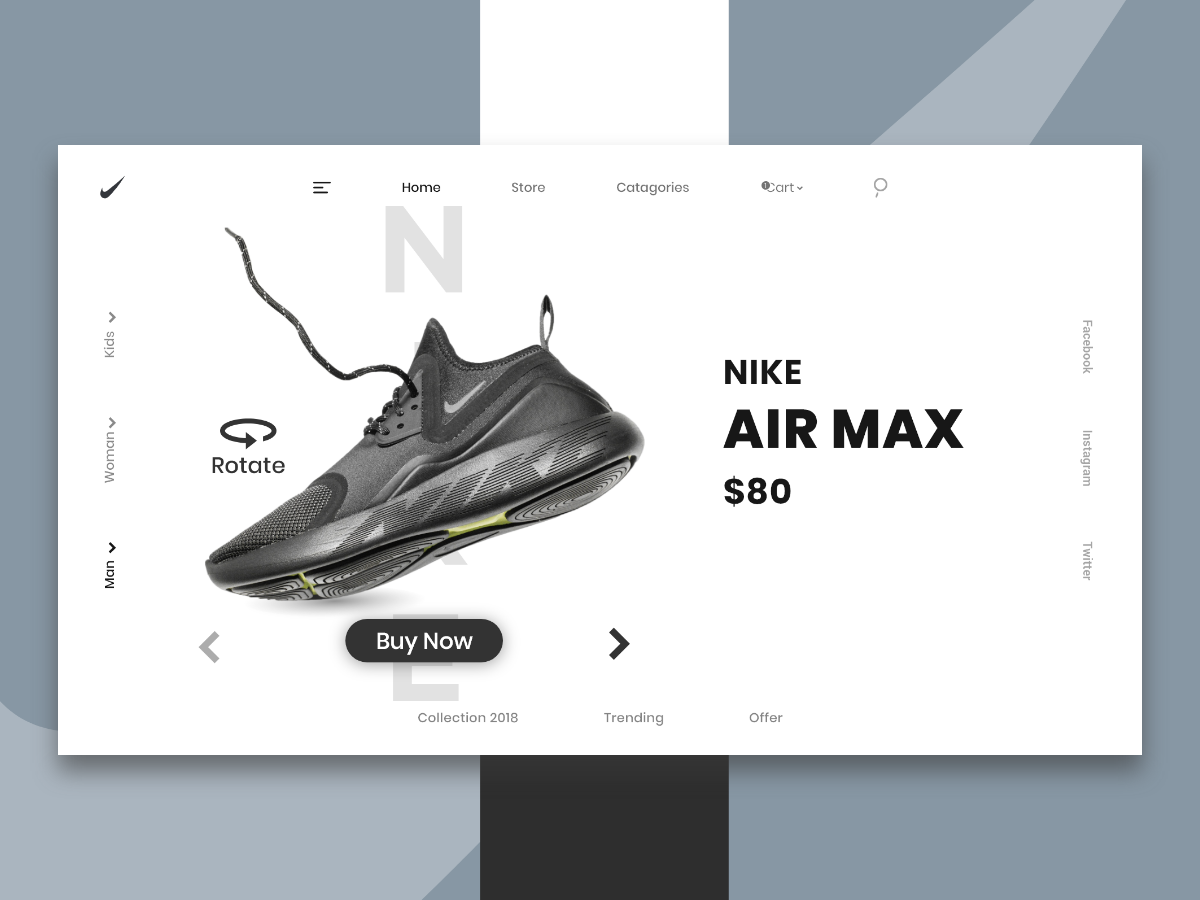
How to dynamically change the link on a button after a swipe with Swiper?
Can you please tell me how can I change the link path when swiping a slide in Swiper?
There is a buy now link button, it is static and hangs above the sliders. having a path for only one product, it is necessary for the swipe to change the path of this button, how can this be implemented? The first thing that comes to mind is to keep track of the index when swiping and substitute a new path through useState ()

Answer the question
In order to leave comments, you need to log in
Store the url in the data attribute of the slide and change the link of the button when the slider changes
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question