Answer the question
In order to leave comments, you need to log in
How to dynamically change input type value?
An array of objects comes from the server, which fills the table
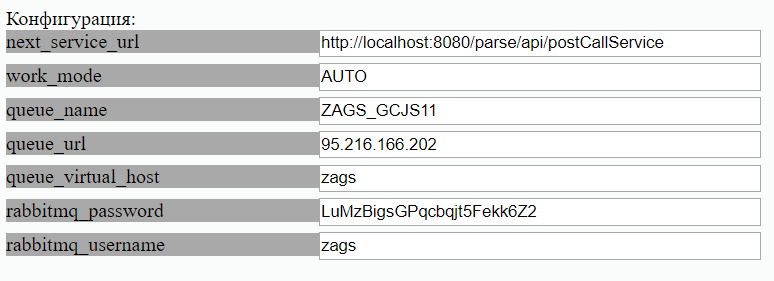
<ModuleStatus>Конфигурация: {modules.map(module =>
<Module key={module.param.toString()}>
<ModuleParam>{module.param}</ModuleParam>
<ModuleValue name={module.param} type='text' value={module.value} onChange={this.handleValueChange} />
</Module>)}
<PutNewConfigs type='submit' value='Сохранить изменения' onClick={this.putNewConfigs}/>
</ModuleStatus> The ModuleValue input type is text by default. How to make it so that when the value module.param === work_mode is received, the input type changes to select and the value of module.value becomes one of its options?
The ModuleValue input type is text by default. How to make it so that when the value module.param === work_mode is received, the input type changes to select and the value of module.value becomes one of its options?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question