Answer the question
In order to leave comments, you need to log in
How to dynamically assign a data attribute?
How to dynamically assign a data-attribute in a table?
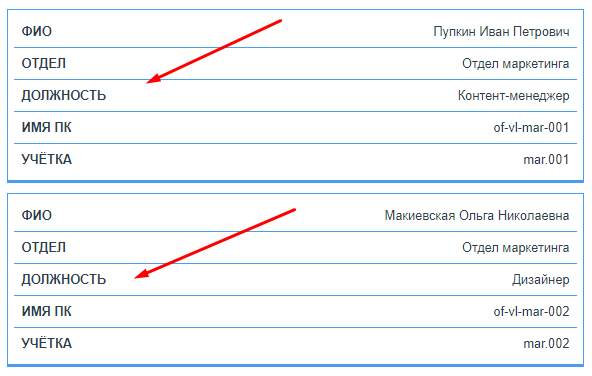
This is how it should be:

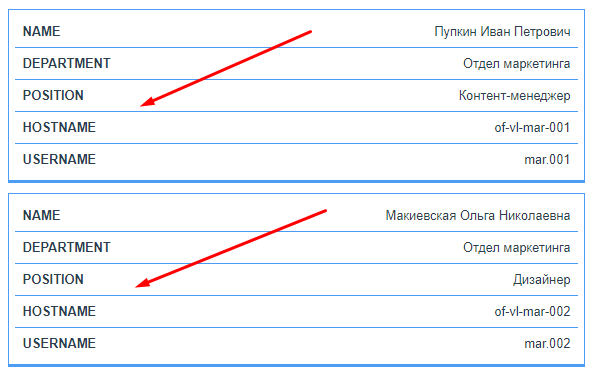
Here's what I got:

<template>
<div class="employees">
<table class="employees-table">
<thead class="employees-header">
<tr class="employees-row" v-for="row in titles" :key="row.id">
<th class="employees-column" v-for="column in row" :key="column">{{ column }}</th>
</tr>
</thead>
<tbody class="employees-body">
<tr class="employees-row" v-for="row in employees" :key="row.id">
<td :data-label="i" class="employees-column" v-for="(column, i) in row" :key="column.id">{{ column }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
data: () => ({
titles: [
{
name: "ФИО",
department: "Отдел",
position: "Должность",
hostname: "Имя ПК",
username: "Учётка"
}
],
employees: [
{
name: "Пупкин Иван Петрович",
department: "Отдел маркетинга",
position: "Контент-менеджер",
hostname: "of-vl-mar-001",
username: "mar.001"
},
{
name: "Макиевская Ольга Николаевна",
department: "Отдел маркетинга",
position: "Дизайнер",
hostname: "of-vl-mar-002",
username: "mar.002"
}
]
})
}
</script>
<style scoped>
.employees {
display: flex;
justify-content: center;
}
table {
border: 1px solid #ccc;
border-collapse: collapse;
margin: 60px 0 0 0;
padding: 0;
width: 100%;
table-layout: fixed;
}
table tr {
border: 1px solid #4c9bf4;
padding: .35em;
}
table th,
table td {
padding: .625em;
text-align: center;
}
table th {
background-color: rgba(0, 113, 240, 0.7);
font-size: .85em;
letter-spacing: .1em;
text-transform: uppercase;
color: #fff;
}
@media screen and (max-width: 600px) {
table {
border: 0;
}
table thead {
border: none;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
table tr {
border-bottom: 3px solid rgba(0, 113, 240, 0.7);
display: block;
margin-bottom: .625em;
}
table td {
border-bottom: 1px solid rgba(0, 113, 240, 0.7);
display: block;
font-size: .8em;
text-align: right;
}
table td::before {
/*
* aria-label has no advantage, it won't be read inside a table
content: attr(aria-label);
*/
content: attr(data-label);
float: left;
font-weight: bold;
text-transform: uppercase;
}
table td:last-child {
border-bottom: 0;
}
}
</style>Answer the question
In order to leave comments, you need to log in
data: () => ({
headers: [
{ key: 'name', label: 'ФИО' },
{ key: 'department', label: 'Отдел' },
{ key: 'position', label: 'Должность' },
{ key: 'hostname', label: 'Имя ПК' },
{ key: 'username', label: 'Учётка' },
],
...<thead>
<tr>
<th v-for="n in headers">{{ n.label }}</th>
</tr>
</thead>
<tbody>
<tr v-for="employee in employees">
<td v-for="n in headers" :data-label="n.label">{{ employee[n.key] }}</td>
</tr>
</tbody>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question