Answer the question
In order to leave comments, you need to log in
How to dynamically add sliders in wordpress?
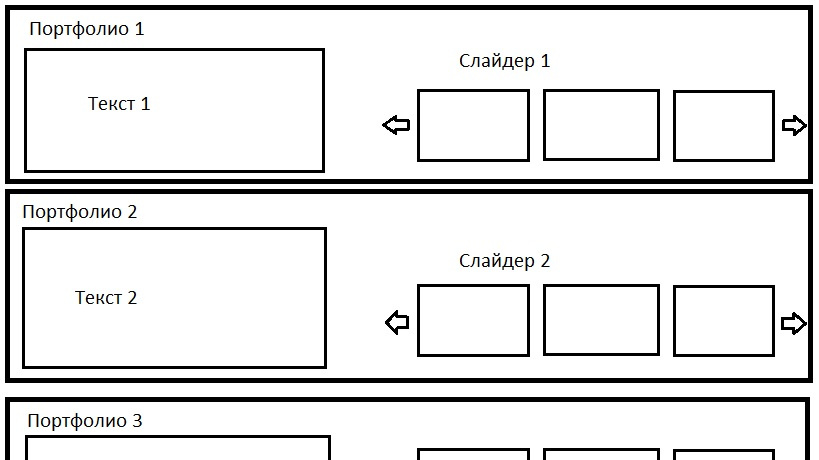
Good afternoon, tell me how you can dynamically add sliders in wordpress? There is a portfolio page and works are added through the wordpress admin panel and each work contains a slider. If you add a slider in the standard way, then you need to prescribe initialization for each slider in js:
$('.carousel-wrap-1').slick({
dots: false,
infinite: true,
speed: 600,
slidesToShow: 5.0,
slidesToScroll: 1,
</script><div class="stend-slider-wrap">
<?php
$images = get_field('photo_stand');
if( $images ): ?>
<div class="stend-slider">
<?php foreach( $images as $image ): ?>
<a href="<?php echo $image['url']; ?>" data-fancybox="images">
<img src="<?php echo $image['sizes']['portfolio-item-thumb']; ?>" alt="<?php echo $image['alt']; ?>" />
</a>
<?php endforeach; ?>
</div>
<?php endif; ?>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question