Answer the question
In order to leave comments, you need to log in
How to draw smooth wisps of smoke?
I would like to generate pictures in a similar style:
 source It looks like a trace of the movement of a “brush” with uneven density, or
wisps
source It looks like a trace of the movement of a “brush” with uneven density, or
wisps
of smoke in calm air
fingers” explain, please, who made similar illustrations? Maybe there were online demos with a similar style?
Answer the question
In order to leave comments, you need to log in
I will describe to you an algorithm that will allow you to create something similar in Illustrator. Whether it suits you - see for yourself. It is extremely difficult to automate the stage of creating curves. I think you will understand why from the description.
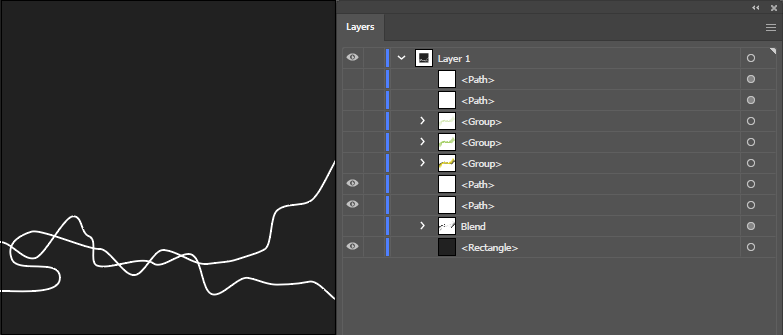
It all starts, in fact, with this most crooked. You need two. The more they intertwine with each other, the more interesting the pattern will be later. I deliberately left a flat part on the right, so that it can be seen that it does not give anything. If you ask how I drew them now - just with a pencil.

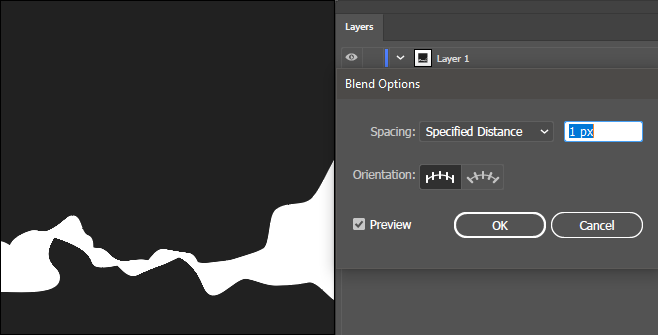
Create a blend between them (Ctrl + Alt + B) with a distance of 1 pixel. You can put less - then there will be more transition curves. With a contour thickness of 1 pixel less than 0.4 pixels, it will not make much sense to set it.

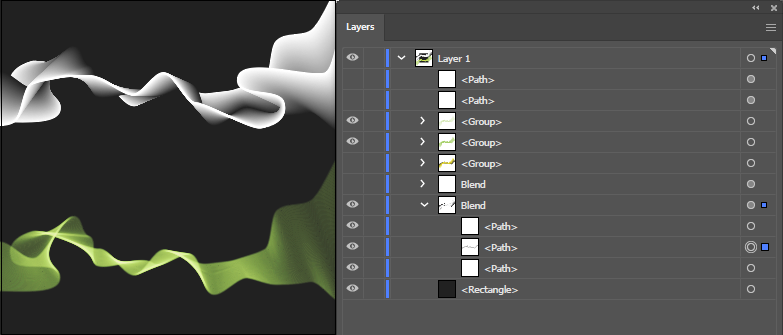
Do not worry that everything has merged into one color. By the way, you can set the desired color both now and at the next stage. I recommend doing it right there.
Just in case, copy the blend (Ctrl+C > Ctrl+F) so that you have the opportunity to fix something if you don’t like the subsequent result.
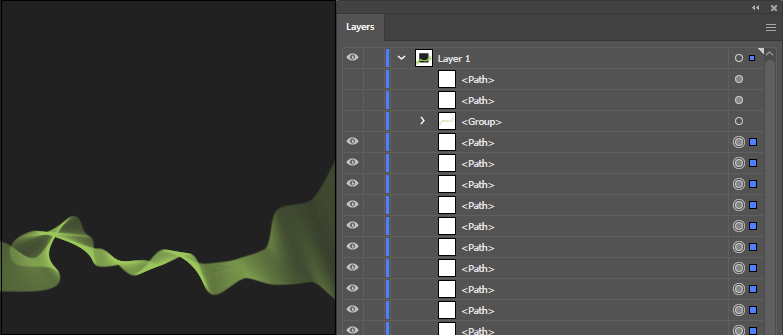
Run the command Object > Blend > Expand.
Next Shift+Ctrl+G
Set the opacity to low (about 10%). Right now it's best to change the color. You can also change the blend mode.

Ctrl+G.
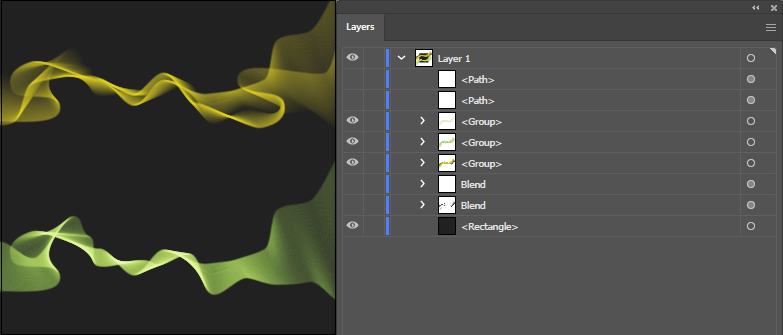
A larger glow on the "loops" can be made a duplicate of this group (Ctrl+C > Ctrl+F). This copy will also need to be ungrouped later (Shift + Ctrl + G) and change the color to lighter, opacity and blending mode to taste.

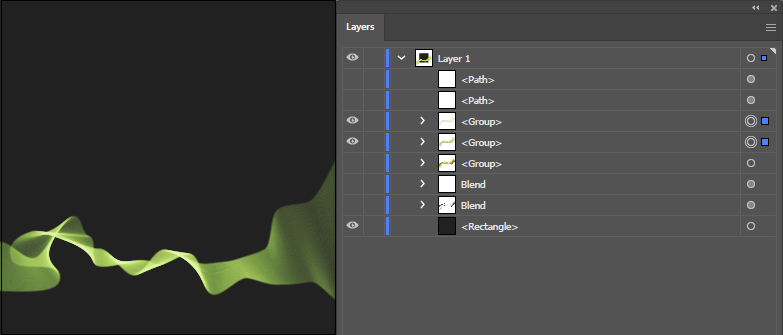
Actually, the pattern is ready.
When creating a blend, you can draw another curve and place it in the layers panel between the other two. Then the whole trick is that she needs to set the background color. And in this case, the color of the other curves must be set now. Then it is also possible through the Recolor Artwork command, but these are unnecessary steps.

The continuation is the same: Shift + Ctrl + G, change the transparency, blending mode, etc.

You can add another background color curve and intertwine it with the others. You can intertwine two blends from the main color to the background color, etc. etc.
All commands, except for drawing curves, are perfectly recorded in the action.
You can take this as a basis:
https://ru.wikipedia.org/wiki/Bezier_curve
examples: https://www.google.com/search?q=bezier+curve&tbm=isch
at least in Photoshop / IllustratorI remember old Paint (since Win95) had these curves; I'm not sure about later versions. In vector editors should be, in theory.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question