Answer the question
In order to leave comments, you need to log in
How to draw design for bootstrap?
Good afternoon.
I am not a professional designer, but I have a task to draw a website design.
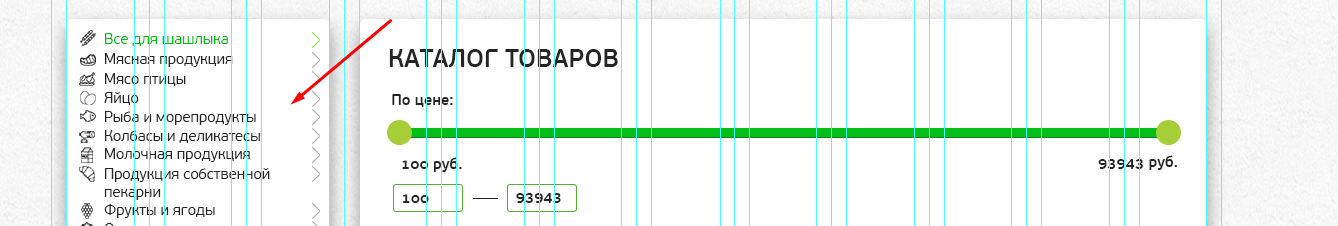
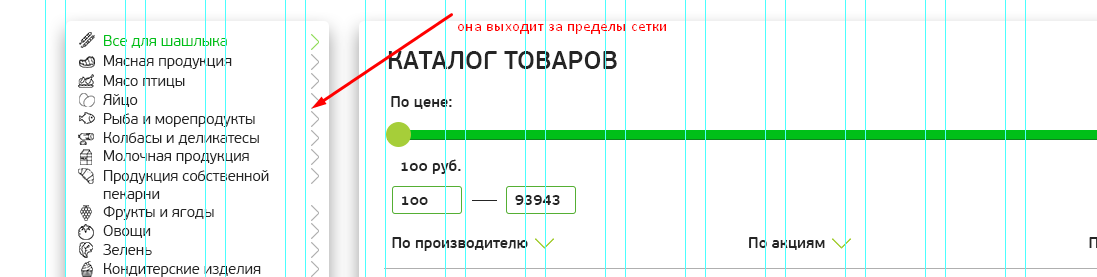
How to draw, for example, a left column using bootstrap? rendered with a width of 1170 everything is normal, as I switch to a grid of 940, this column does not fit into the same columns that it fit into at 1170. The conditions are such that it should always remain a fixed width. How does it draw under bootstrap? 

Thank you all very much!
Answer the question
In order to leave comments, you need to log in
The conditions are such that it should always remain a fixed width. How does it draw under bootstrap?
Crimp B well, to draw adaptive. And how then to draw an adaptive for phones and so on?
I draw three resolutions 1200(Desktop), 768(Tablet), 320(Mobile)
Why are you all so hooked on this bootstrap, well, you need a fixed column, so do it without it.
You have different screen resolutions, draw how it should look. The layout designer will already decide whether to use the grid or not.
Well, or if you definitely decided to do everything according to the grid, then adapt it. Shorten the text, I don't know, leave only the icons, choose another size and font family. Once again, read what a grid is and what its properties are, how it generally works.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question